Effective Visual Communication
2025-03-27
How did I get here?

Three key principles of effective visual communication
- Tell a story
- Prepare figures that make a point
- Make your figures accessible
1. Tell a story
What is a story?
A story is a collection of observations, facts, or events presented in a specific order such that they create an emotional reaction.
Every story needs an arc
Opening
Challenge
Action
Resolution
Every story needs an arc
Opening
Challenge
Action
Resolution
Challenge and resolution are
the two most important parts
Mapping my story onto this format
Opening: We need to make many data visualizations in my lab
Challenge: I end up telling my students the same things over and over
Action: I go and write a book about data visualization
Resolution: The book is written. But now I teach the material, so I still keep saying the same things over and over
Other story structures
Action
Background
Development
Climax
Ending
(Better for action movies
than for scientific reports)
Mapping my story onto this format
Action: In May 2017, I embark on a major project: Write a book on data visualization
Background: I do this because we need to make many data visualizations in my lab, and I end up telling my students the same things over and over
Development: Writing the book takes me almost two years; along the way, I add many features to ggplot2 and become a member of the ggplot2 team
Climax: The book is released in April 2019
Ending: Now I’m a dataviz teacher
Other story structures
Lead
Development
(Commonly used in newspaper articles)
Mapping my story onto this format
Lead: Because I see the need for more education in data visualization, I have written an entire book about the topic
Development: I had previously written an R package to improve figure design, but it wasn’t sufficient: Good judgement cannot be automated
So I wrote a book; the book is entirely about concepts, not about coding, and it is meant as a resource for anybody doing data visualizations, regardless of their preferred visualization software
2. Prepare figures that make a point
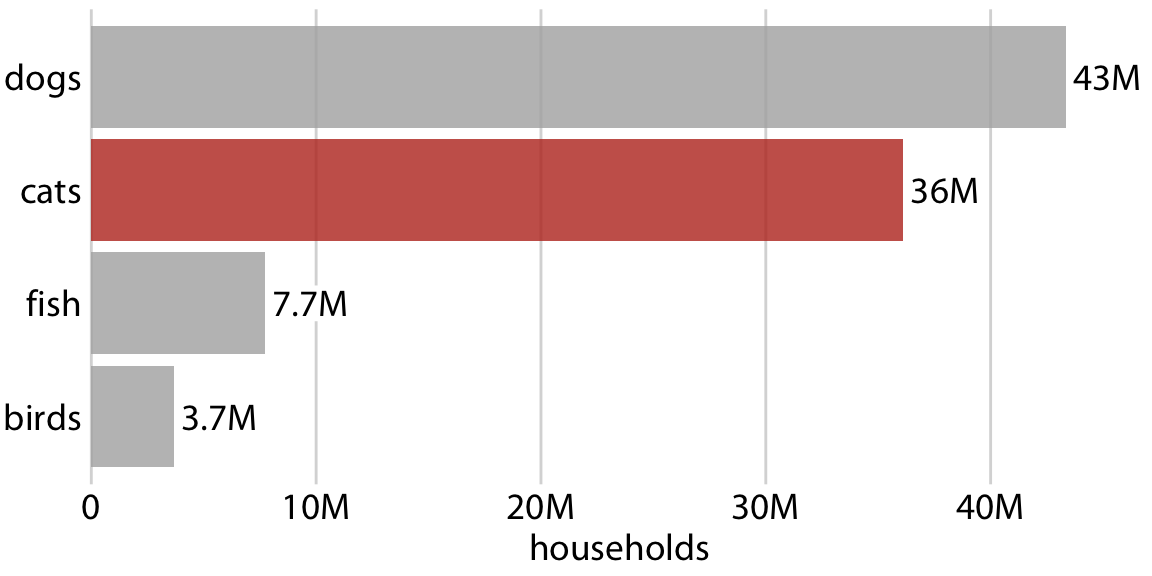
Don’t overload your figures with irrelevant detail
Focus on the specific message you want to convey
American and Delta have the shortest delays
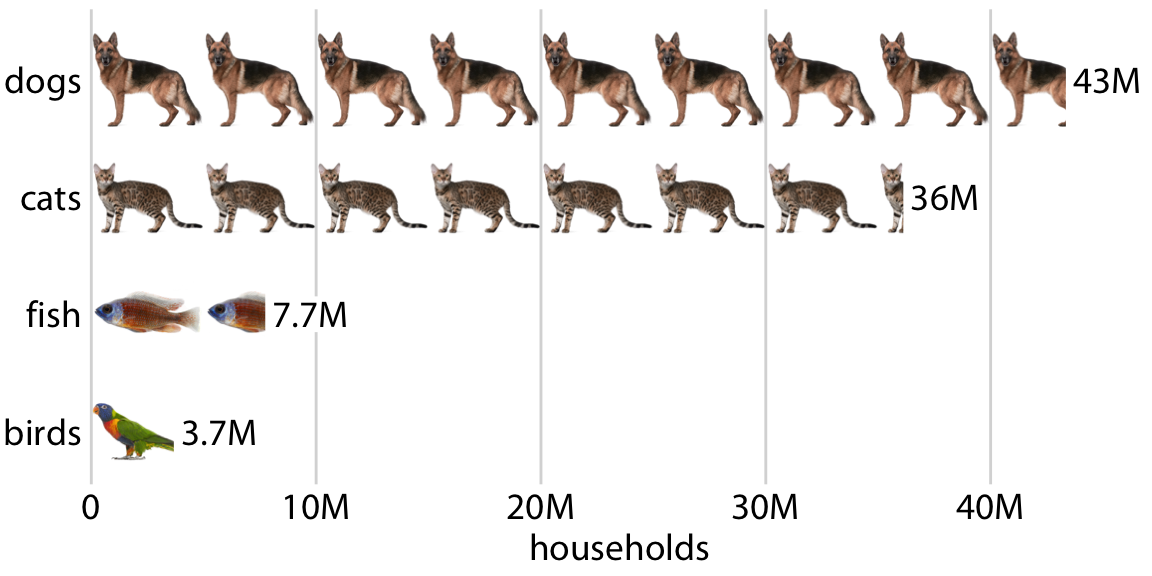
Make your figures memorable

Make your figures memorable

How to use figures to tell a story
- Every figure needs a clear purpose within the story arc
- A complete arc will usually require at least two figures
Example: Preprints in biology
Opening
Example: Preprints in biology
What happened in 2014 to curtail the growth?
Challenge
Example: Preprints in biology
bioRxiv opened in 2014
Resolution
3. Make your figures accessible
These design elements all affect accessibility
- Font/symbol size
- Font choice
- Color choice
- Contrast
These design elements all affect accessibility
- Font/symbol size
- Font choice
- Color choice
- Contrast
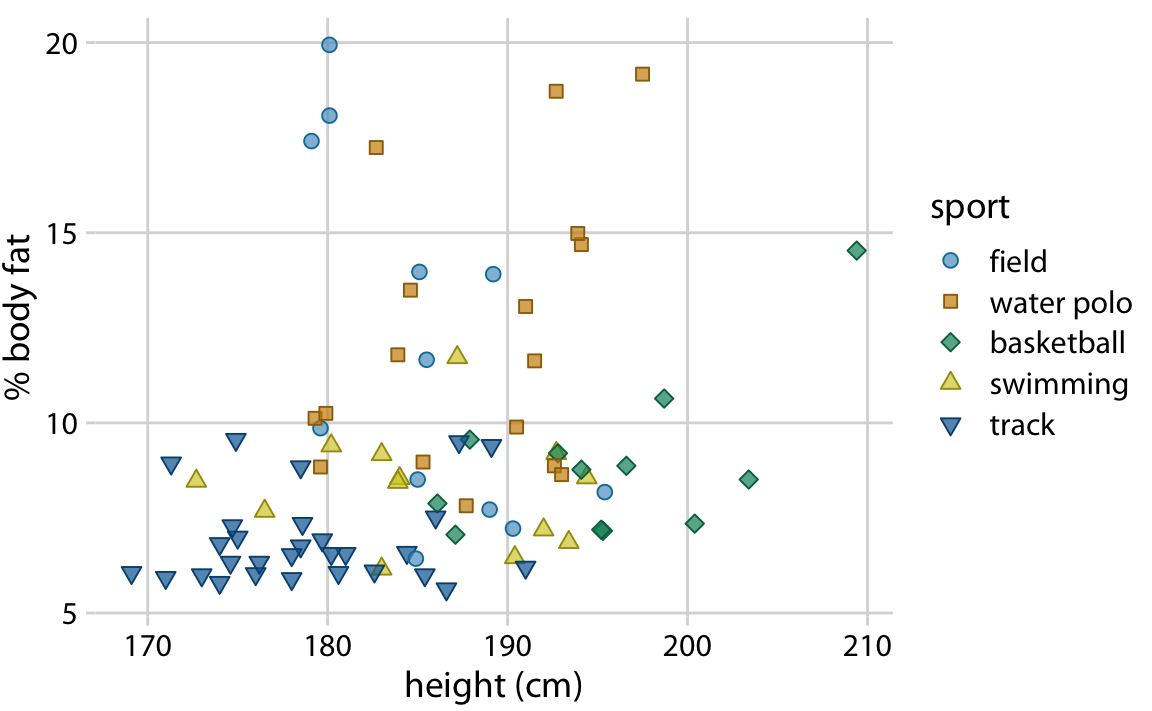
Don’t use tiny fonts!

Both text and symbols are way too small
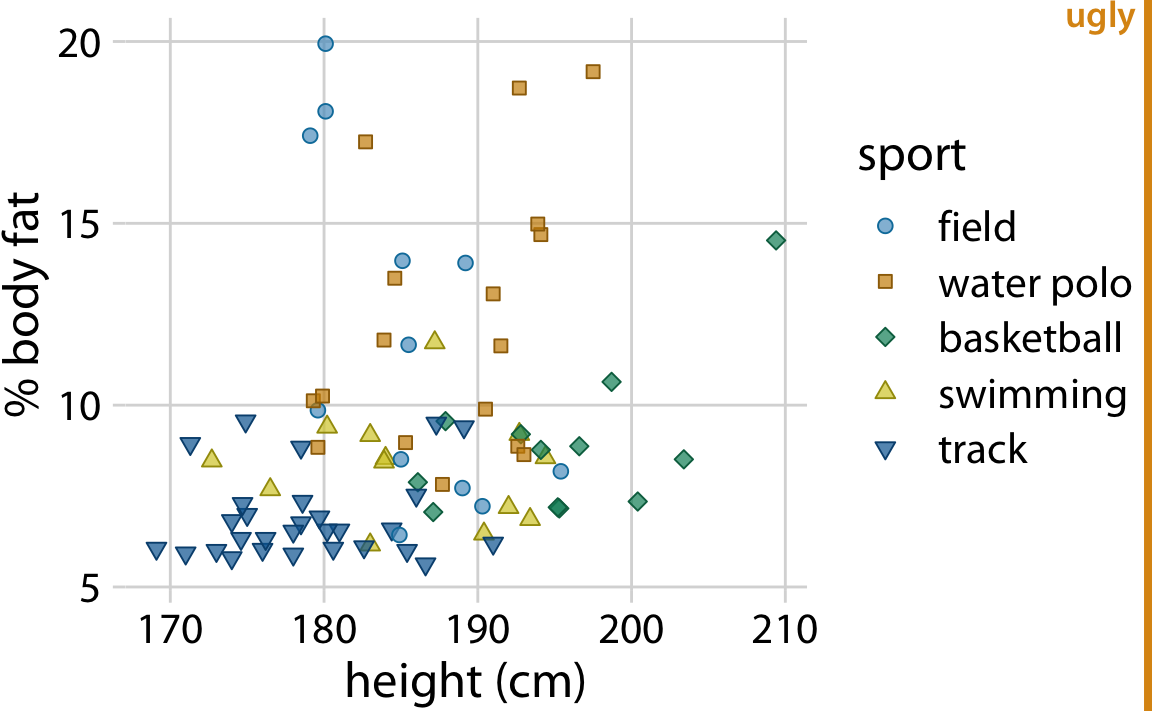
Don’t use tiny fonts!

Text and symbols are reasonable but could be bigger
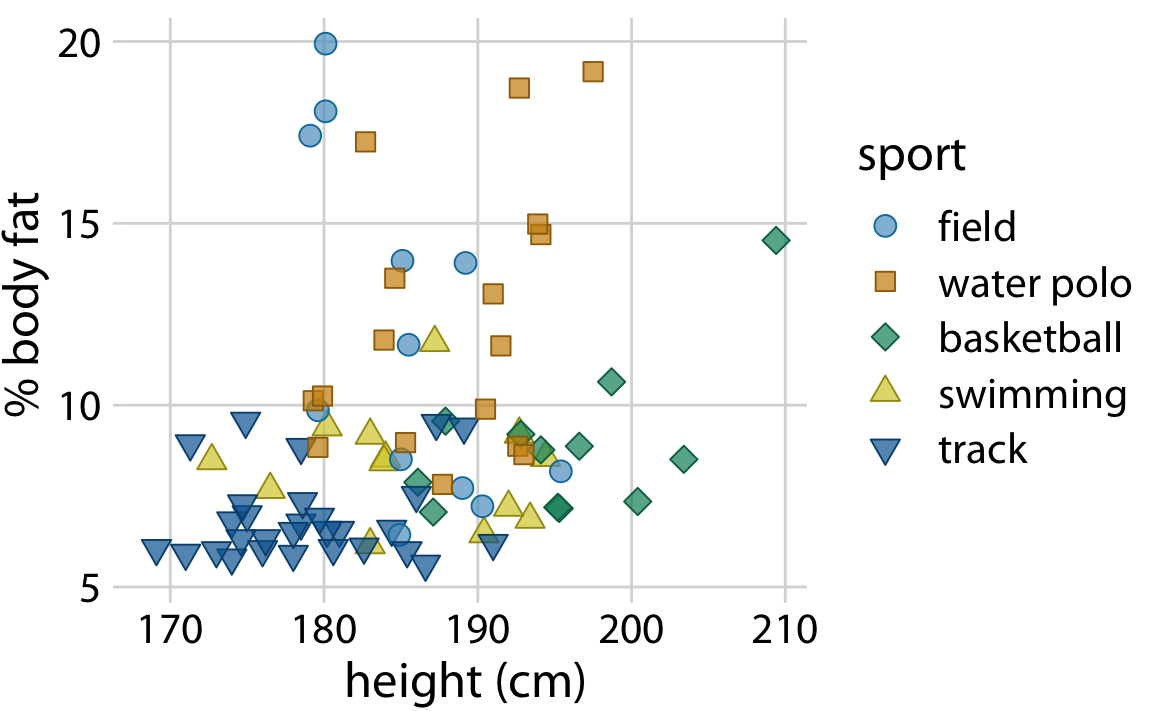
Don’t use tiny fonts!

Symbols too small compared to text
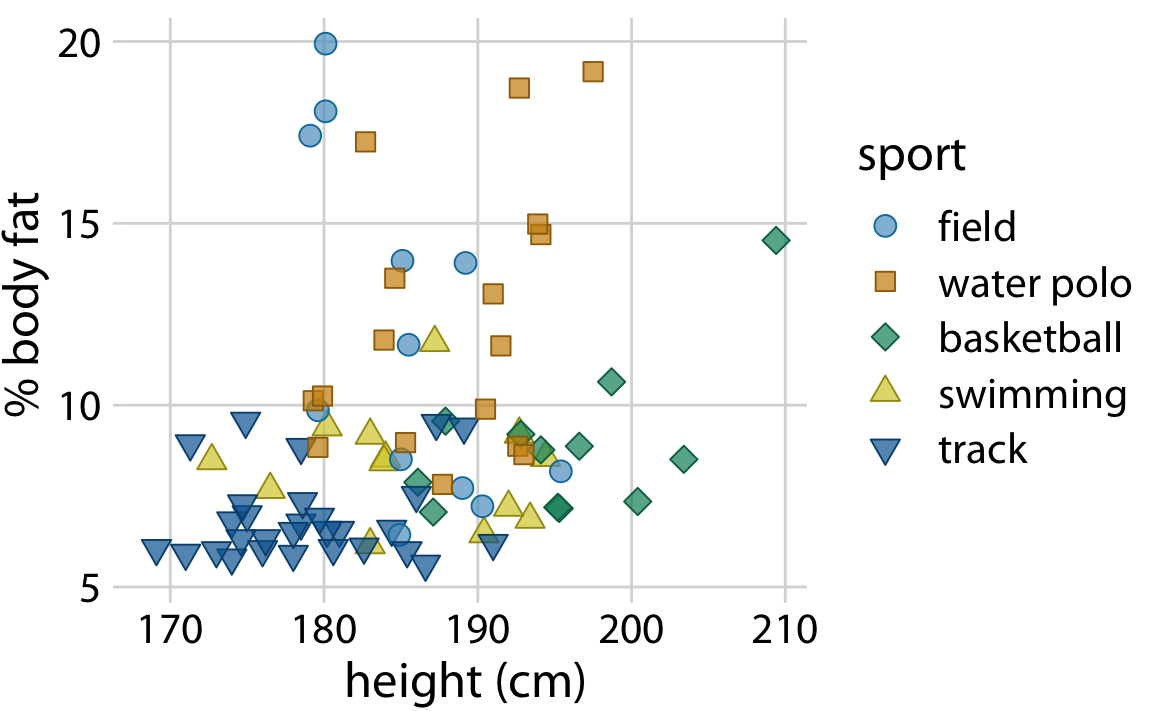
Don’t use tiny fonts!

Make fonts bigger than you feel comfortable
Don’t use tiny fonts!

Make fonts bigger than you feel comfortable
Rule of thumb:
Keep ratio of largest and smallest font size < 2
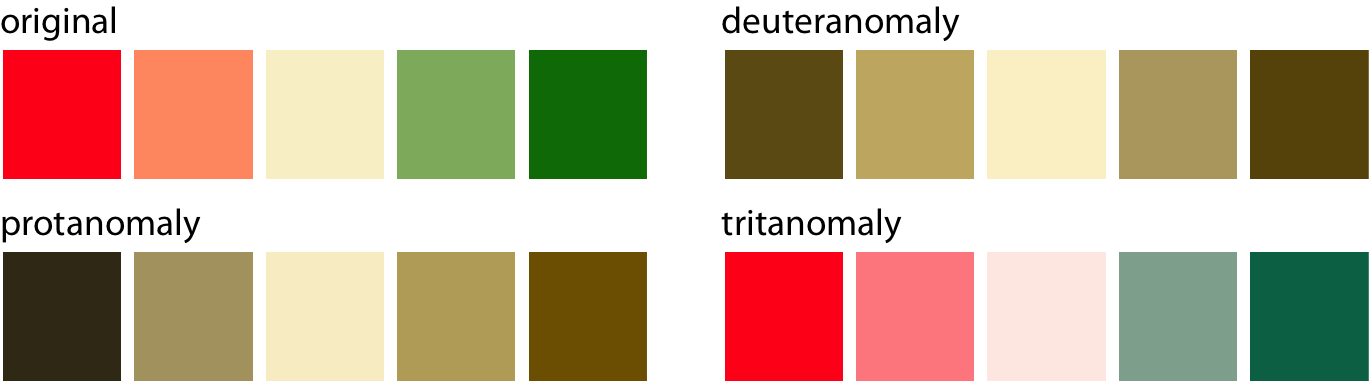
Be aware of color-vision deficiency
5%–8% of men are color blind!

Red-green color-vision deficiency is the most common
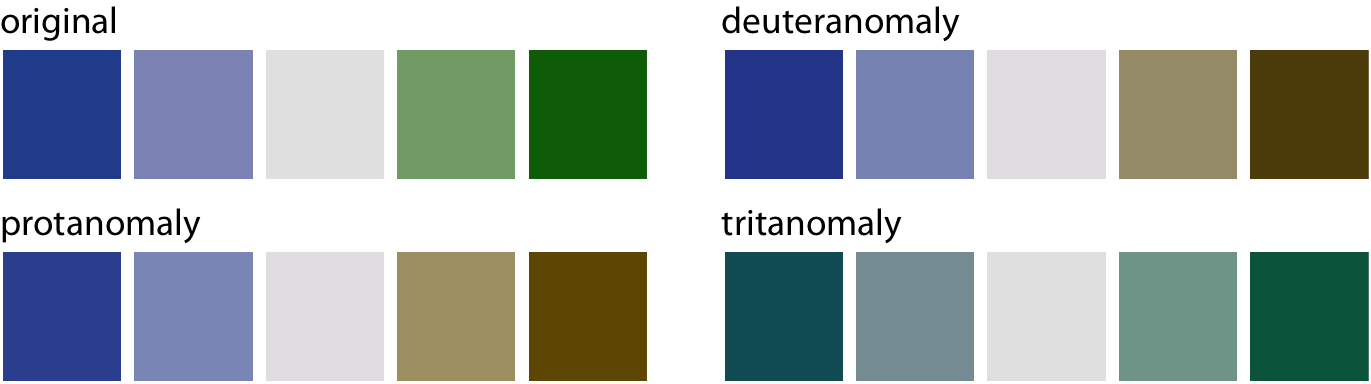
Be aware of color-vision deficiency
5%–8% of men are color blind!

Blue-yellow color-vision deficiency is rarer but does occur; it is more common in older people
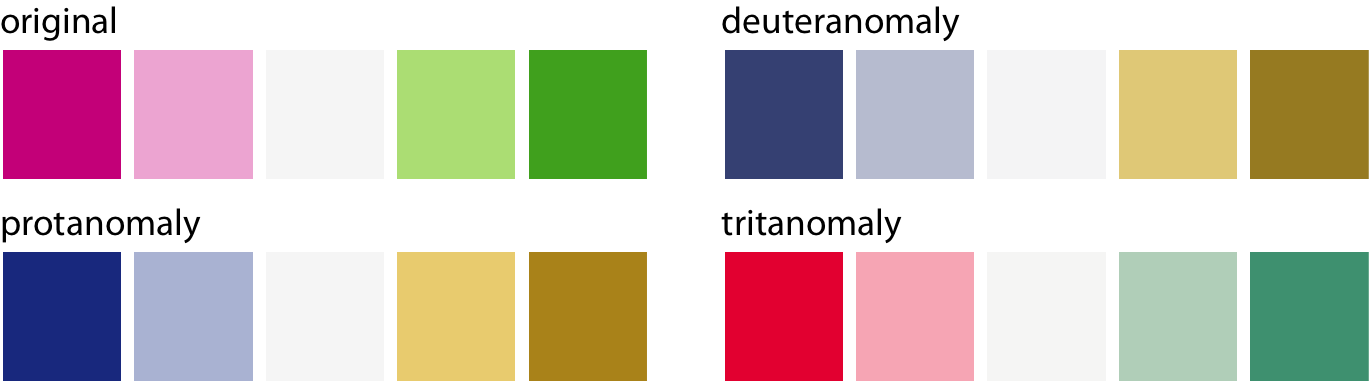
Be aware of color-vision deficiency
Choose colors that can be distinguished with CVD

Consider using the Okabe-Ito scale

| Name | Hex code | R, G, B (0-255) |
|---|---|---|
| orange | #E69F00 | 230, 159, 0 |
| sky blue | #56B4E9 | 86, 180, 233 |
| bluish green | #009E73 | 0, 158, 115 |
| yellow | #F0E442 | 240, 228, 66 |
| blue | #0072B2 | 0, 114, 178 |
| vermilion | #D55E00 | 213, 94, 0 |
| reddish purple | #CC79A7 | 204, 121, 167 |
| black | #000000 | 0, 0, 0 |
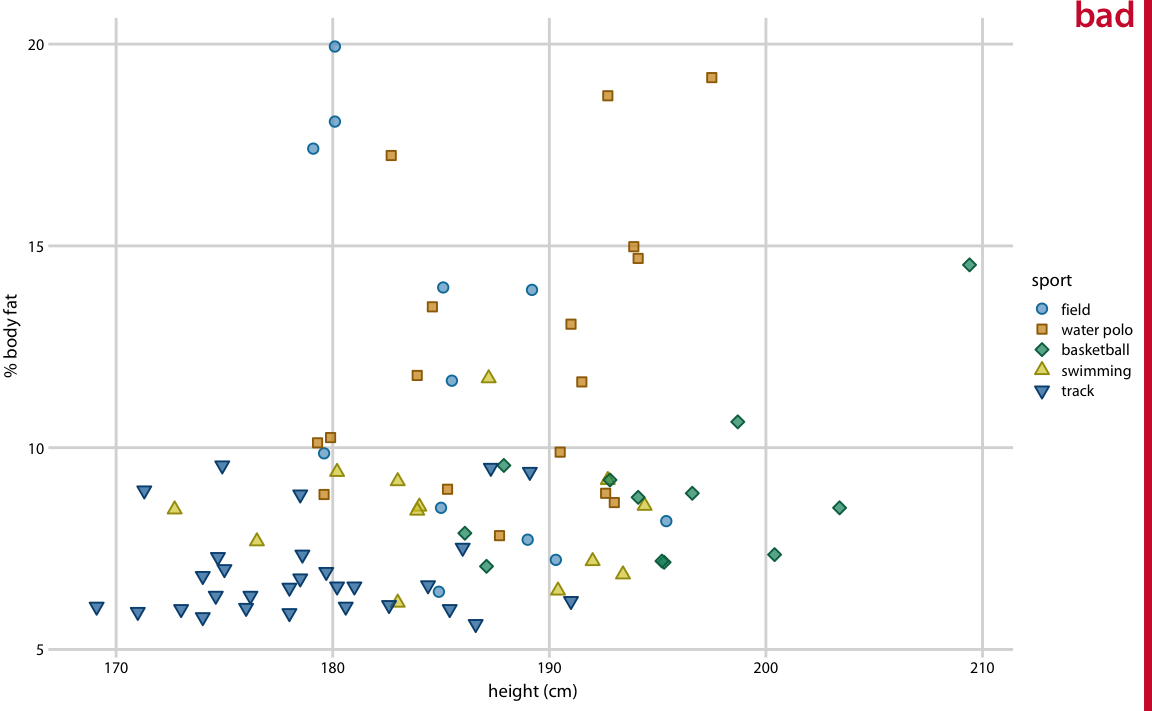
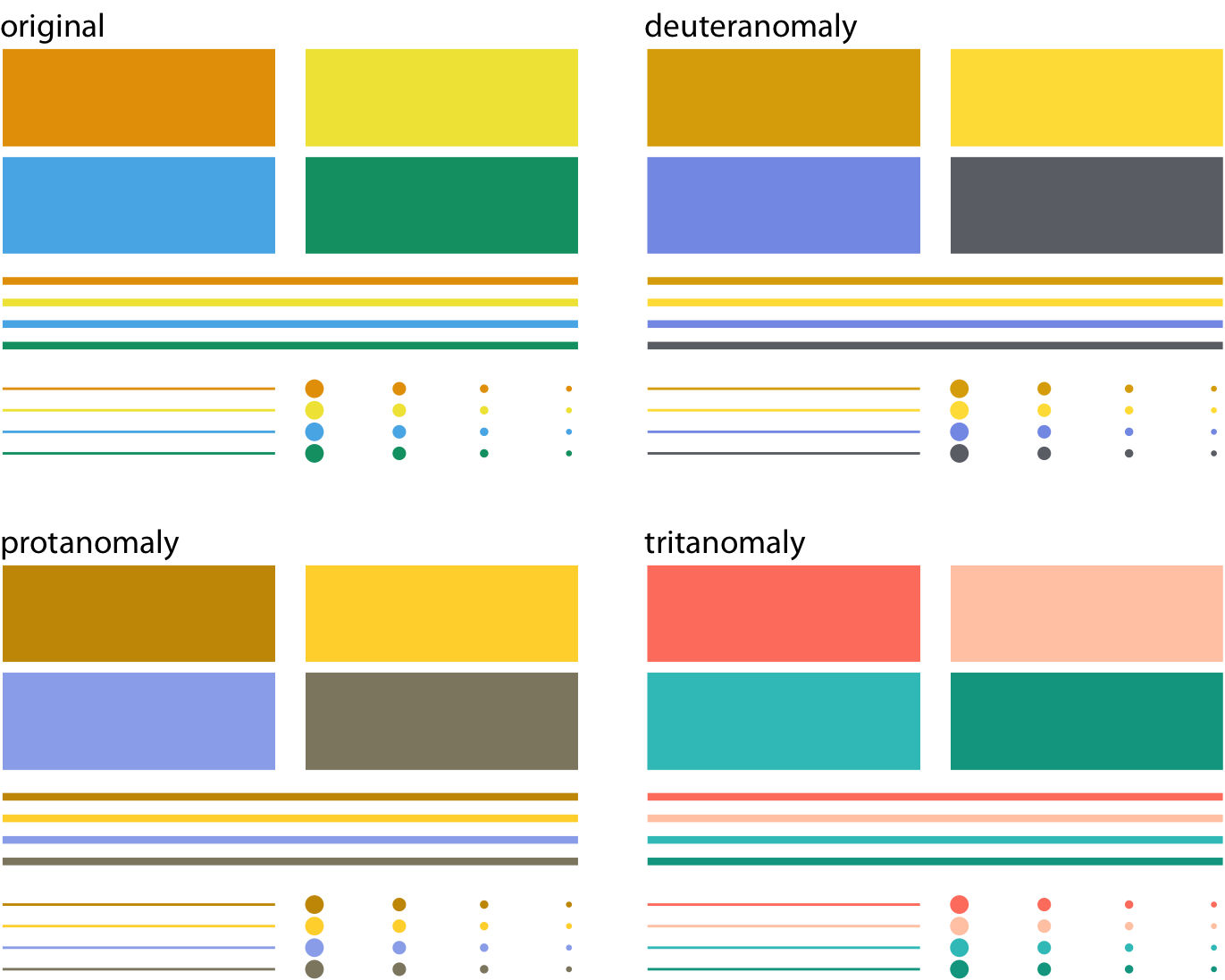
CVD is worse for thin lines and tiny dots

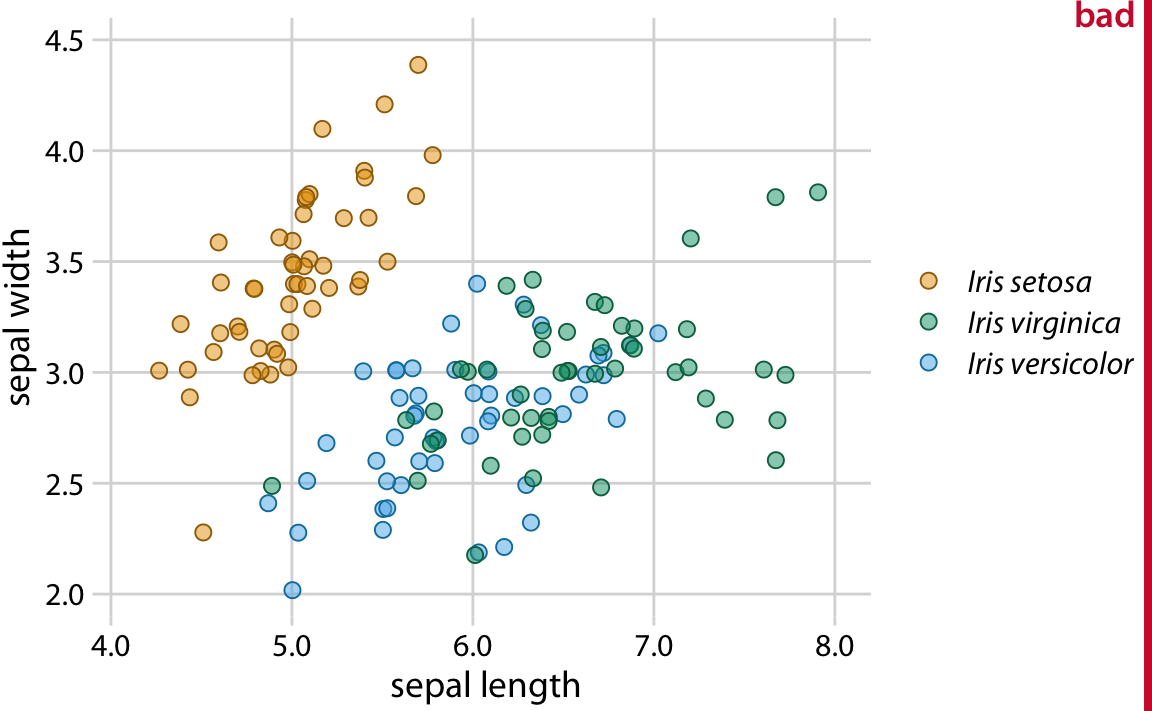
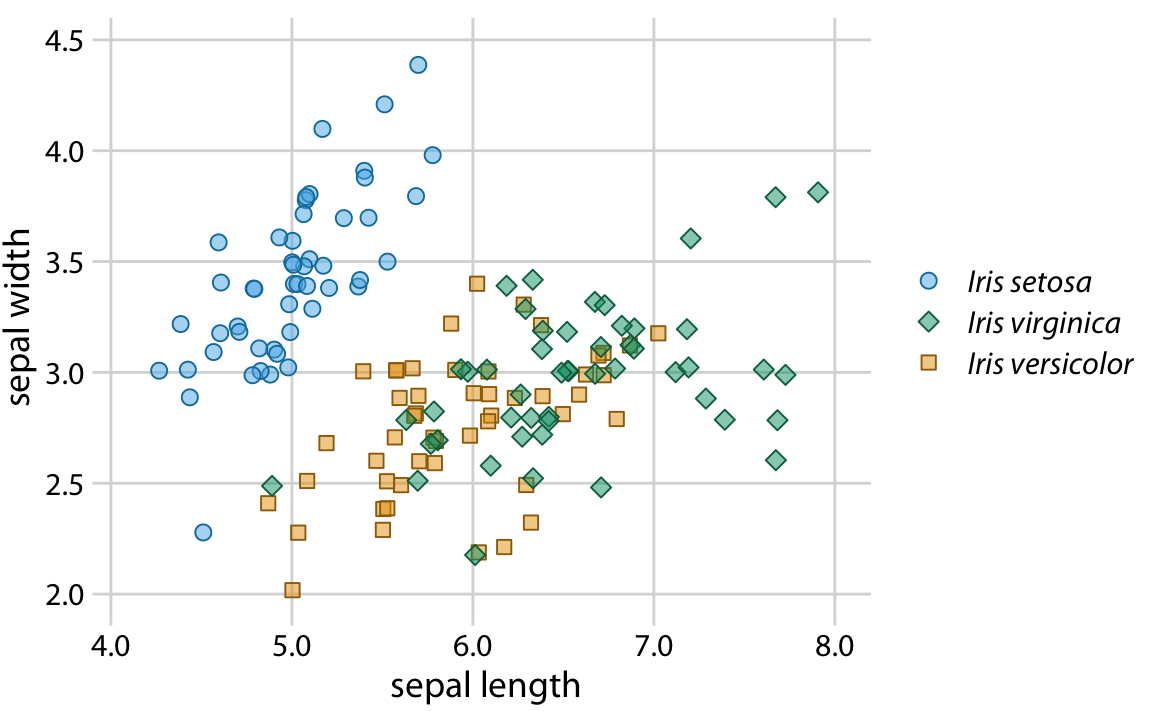
Color encoding alone is not always sufficient

Iris virginica and Iris versicolor are difficult to tell apart
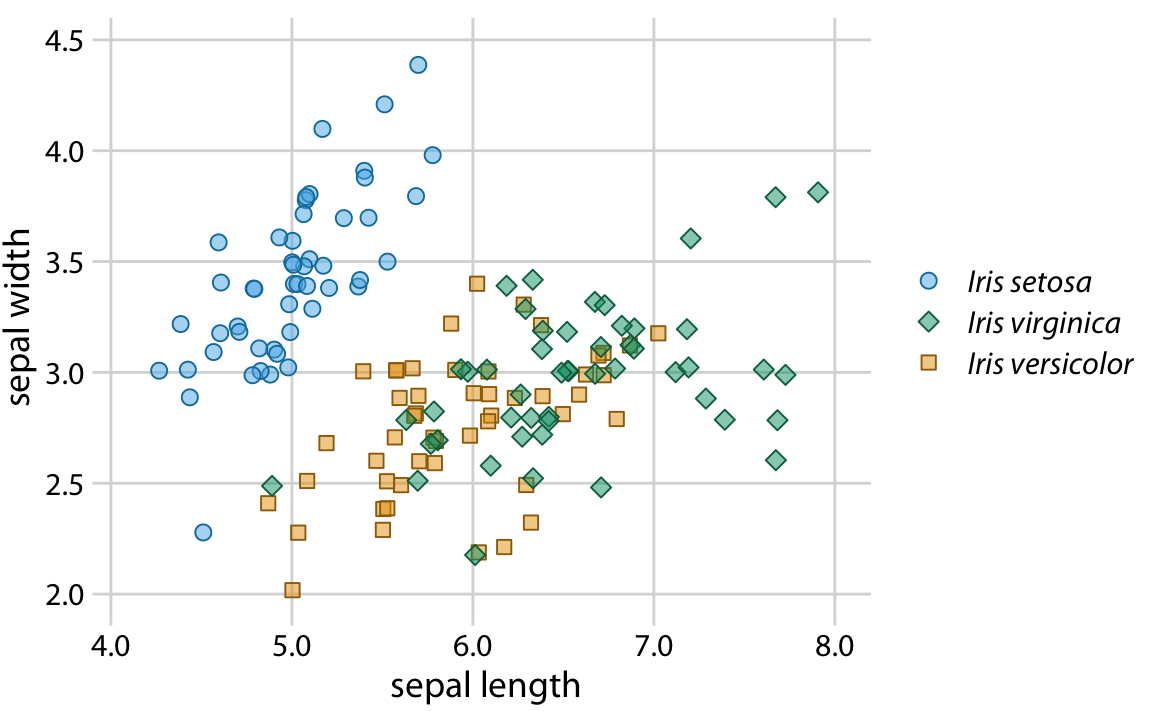
Rearranging colors and using different shapes helps

Orange provides much better contrast next to green
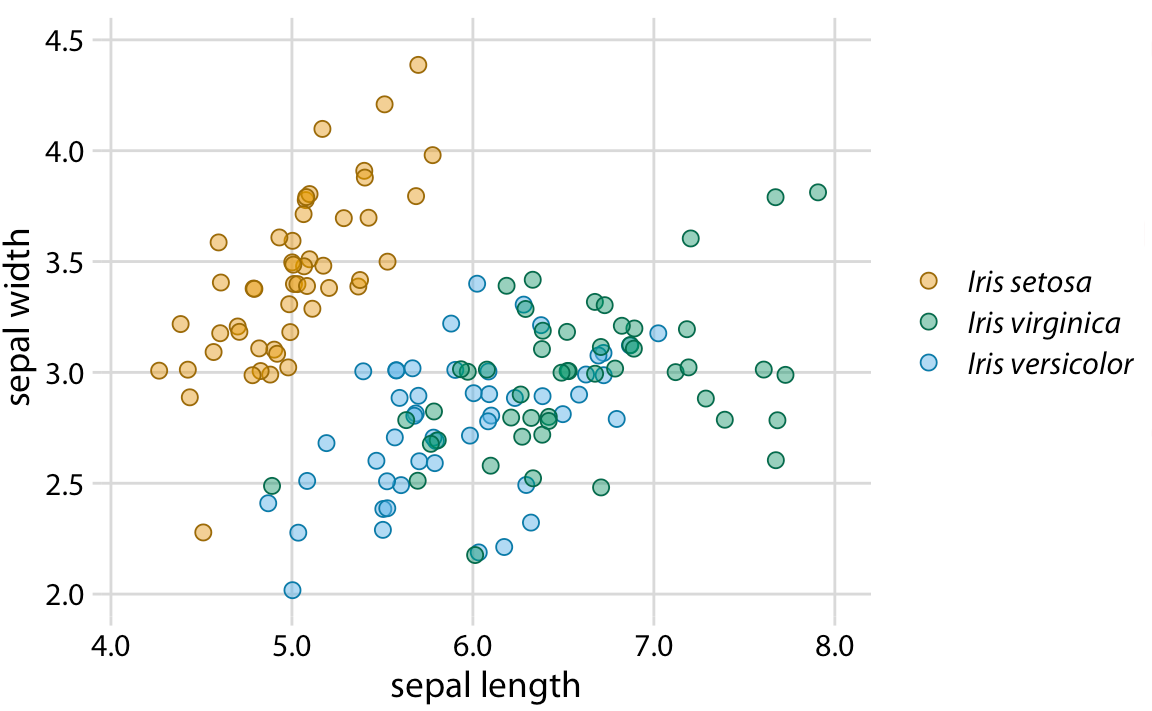
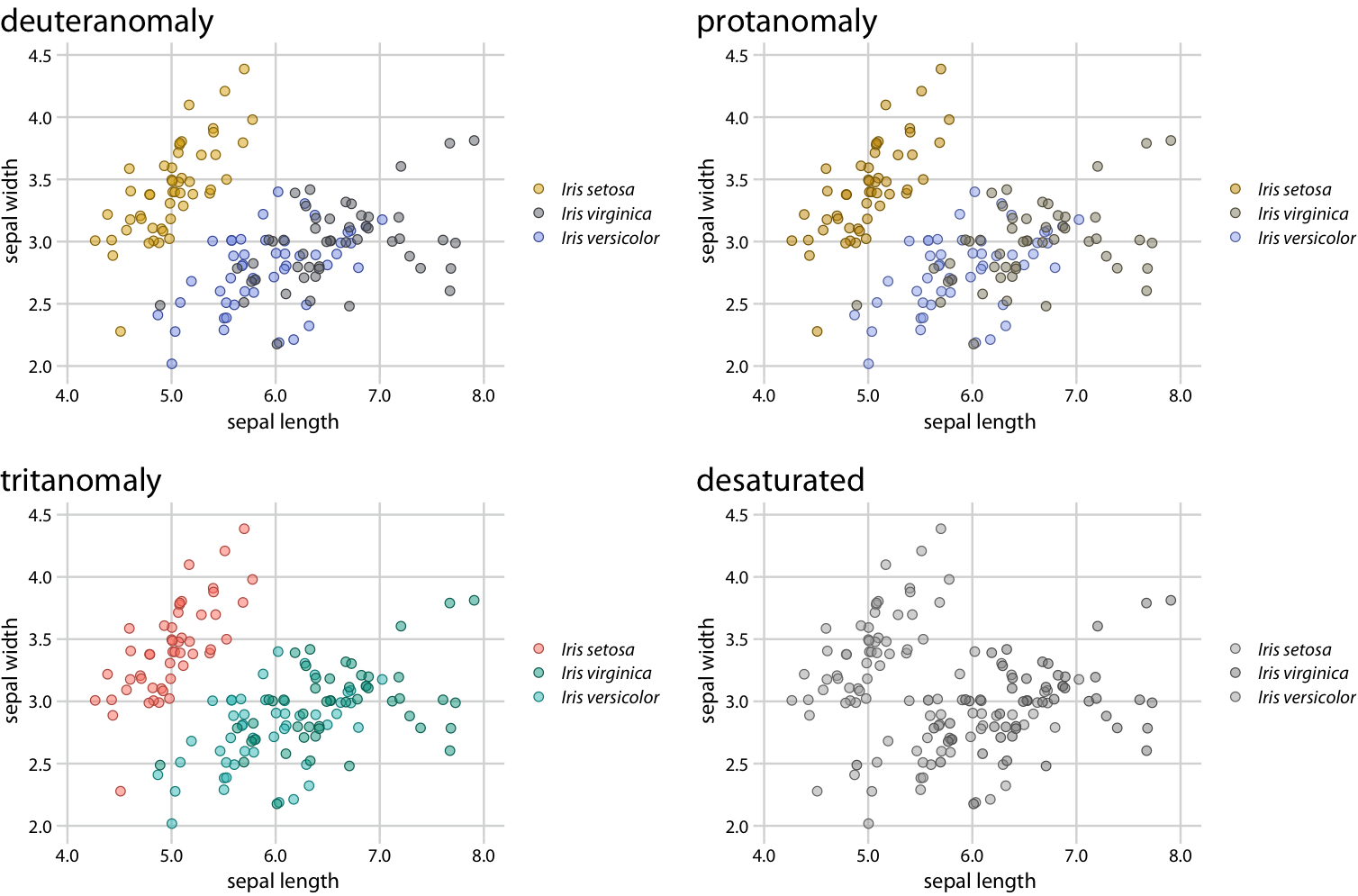
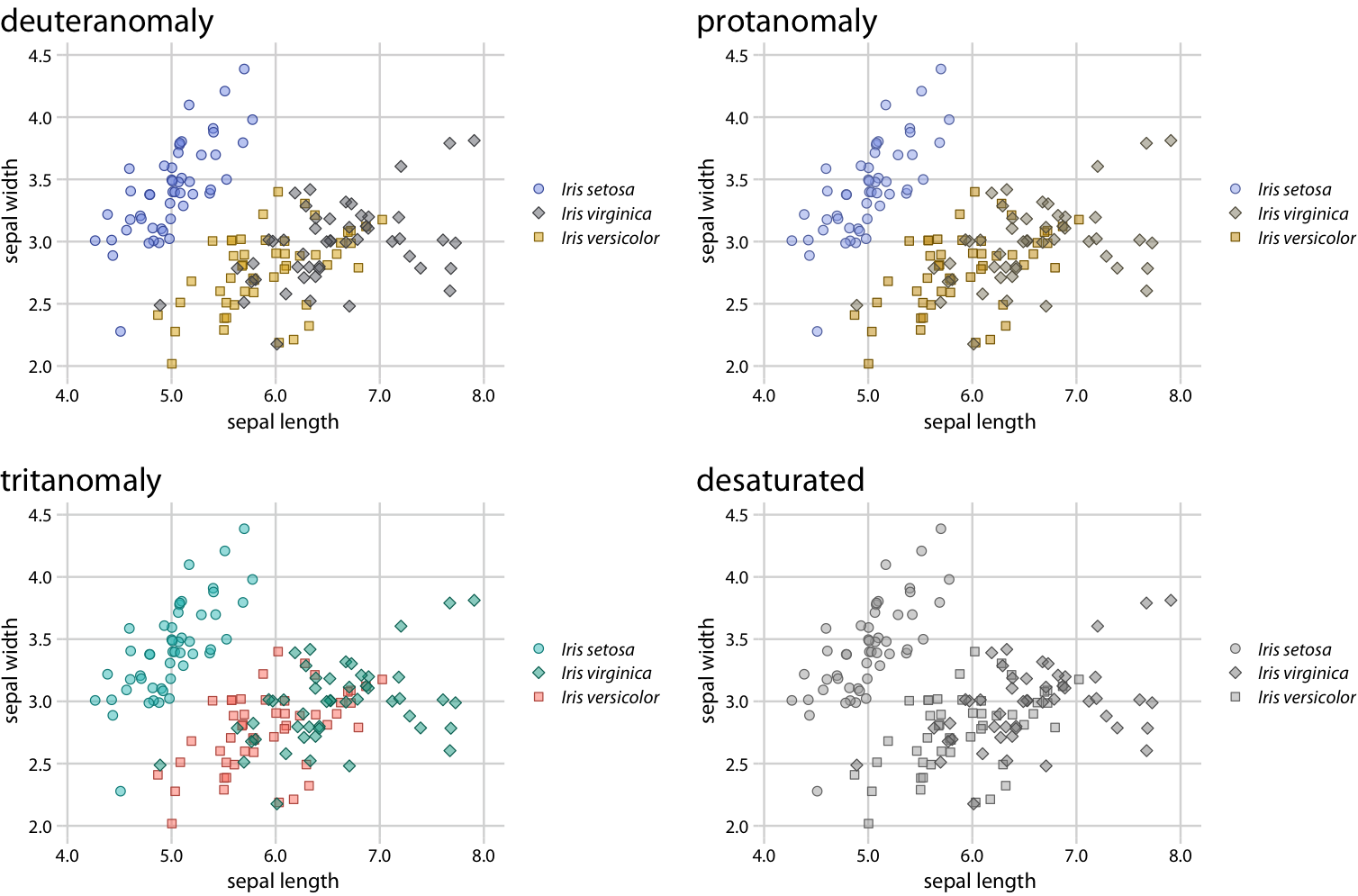
When in doubt, run CVD simulations
Original


When in doubt, run CVD simulations
Original


Pay attention to legend order
Legend order does not match visual order of the lines
Pay attention to legend order
Legend order does match visual order of the lines
Even better: Don’t use a legend at all
This technique is called “direct labeling”
Additional materials, examples with R code

Further reading
Joshua Schimel (2011) Writing Science: How to Write Papers That Get Cited and Proposals That Get Funded
Fundamentals of Data Visualization: Chapter 19: Common pitfalls of color use
Fundamentals of Data Visualization: Chapter 29: Telling a story and making a point
Acknowledgements/Disclaimer
Claus Wilke is the Jane and Roland Blumberg Centennial Professorship in Molecular Evolution at The University of Texas at Austin
Claus Wilke has not received any specific funding for the work presented here
Claus Wilke receives royalties from the sales of his book Fundamentals of Data Visualization