Supported CSS properties
Claus O. Wilke
2020-09-03
Source:vignettes/supported_CSS.Rmd
supported_CSS.RmdSelectors
Most CSS selectors are supported, including the universal selector, type selectors, class selectors, ID selectors, and attribute selectors. Selector lists and combinators also work.
However, pseudo elements are not available at this time.
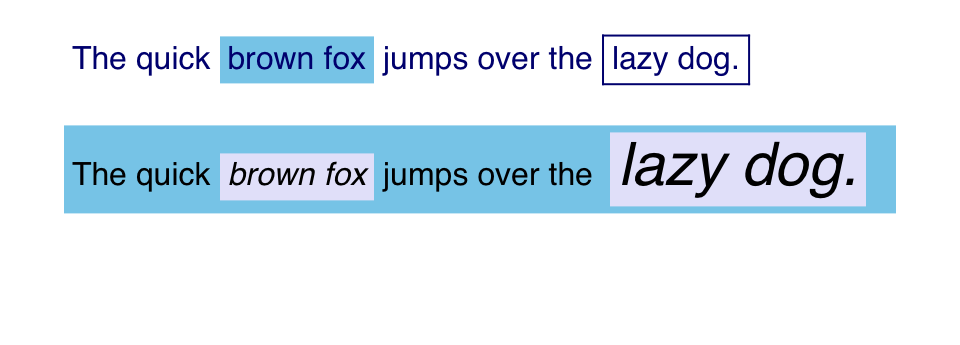
Example:
css <- ' * { padding: 4px; } .class { color: navy; } #id { background-color: skyblue; } [attribute] { border: solid 1px navy; } em { background-color: lavender; } span > em { font-size: 30px; } ' text <- ' <p class = "class">The quick <span id = "id">brown fox</span> jumps over the <span attribute = "value">lazy dog.</span></p><br> <p id = "id">The quick <em>brown fox</em> jumps over the <span><em>lazy dog.</em></span></p> ' draw_html(text, css = css)

CSS-wide keywords
The keywords initial and inherit are supported for all CSS properties. initial resets the property to its initial value, and inherit inherits it from the parent element.
Note: The CSS-wide keywords are not explicitly listed in the following descriptions of any other CSS properties.
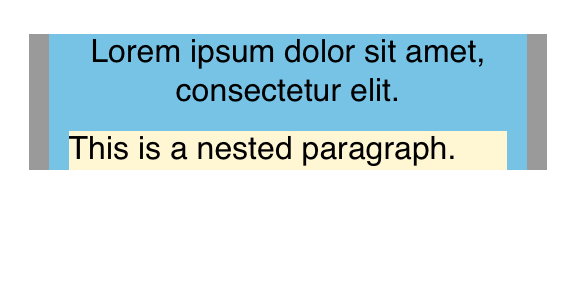
Example:
css <- ' body { background-color: #aaa; } div { text-align: center; margin: 10px; background-color: skyblue; } p { /* override an inheritied property */ text-align: initial; /* inherit a not-normally inherited property */ margin: inherit; background-color: cornsilk; } ' text <- ' <div>Lorem ipsum dolor sit amet, consectetur elit.<p>This is a nested paragraph.</p></div> ' draw_html(text, css = css)

Color
CSS property color
Supported syntax:
color: color;
Property values:
| Value | Description |
|---|---|
color |
Specifies the text color. Color can be specified via names (red), via hex RGB, RGBA, or RGB shorthand formats, and via the functions rgb() and hsl().Note: CSS color names differ in some cases from R color names. Example: green
|
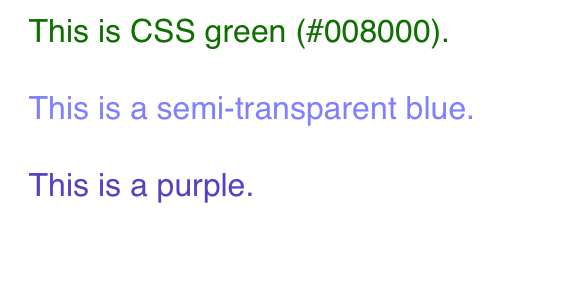
Example:
css <- ' .green { color: green; } .blue { color: #0000ff80; } .purple { color: hsl(248, 53%, 58%); } ' text <- ' <p class = "green">This is CSS green (#008000).</p><br> <p class = "blue">This is a semi-transparent blue.</p><br> <p class = "purple">This is a purple.</p> ' draw_html(text, css = css)

CSS property background-color
Supported syntax:
background-color: color;
Property values:
| Value | Description |
|---|---|
color |
Specifies the background color. |
Example:
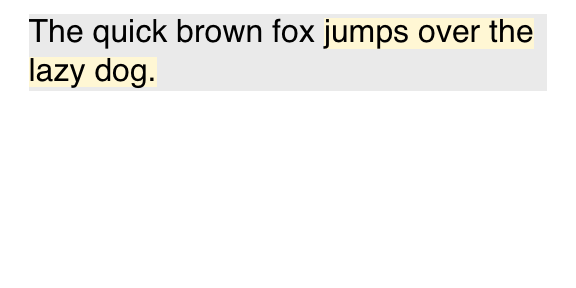
css <- ' p { background-color: #eee; } span { background-color: cornsilk; } ' text <- '<p>The quick brown fox <span>jumps over the lazy dog.</span></p>' draw_html(text, css = css)

Margins
Standard CSS margins are supported, including specification via longhand and shorthand forms. Margins collapse across block formatting contexts.
Supported syntax:
margin-top: length|% value|auto;margin-right: length|% value|auto;margin-bottom: length|% value|auto;margin-left: length|% value|auto;
Property values:
| Value | Description |
|---|---|
length |
An absolute or relative length specifying the margin size. |
% value |
Sets the margin as a percent of the width of the containing element. |
auto |
Sets the margin to a suitable value chosen by the layout engine. |
Shorthand forms:
The four margin values can be set all at once by specifying margin: followed by one to four values:
- When one value is provided, all four margins are set to this value.
- When two values are provided, they set the vertical and horizontal margins, in that order. (I.e., the first value sets top and bottom, the second right and left.)
- When three values are provided, the first sets the top, the second left and right, and the third the bottom.
- When four values are provided, they set the top, right, bottom, and left margins, in this order.
Examples:
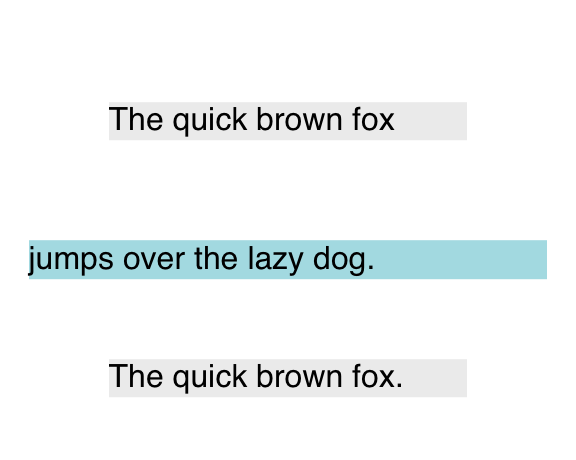
Example using margin shorthand, margin-top and margin-bottom longhands, and collapsing of margins between block elements.
css <- ' div { margin: 40px; background-color: #eee; } p { margin-top: 50px; margin-bottom: 0px; background-color: powderblue; } ' text <- ' <div>The quick brown fox</div> <p>jumps over the lazy dog.</p> <div>The quick brown fox.</div> ' draw_html(text, css = css)

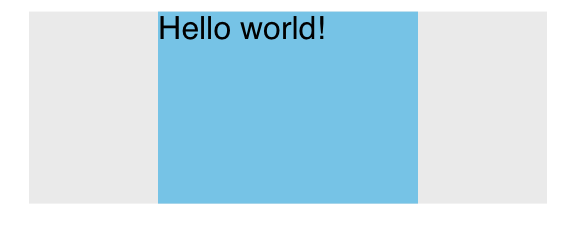
Setting horizontal margins to auto centers a block inside an enclosing larger block.
css <- ' div { background-color: #eee; } .inner { margin: 0 auto; width: 50%; height: 1in; background-color: skyblue; } ' text <- ' <div><div class = "inner">Hello world!</div></div> ' draw_html(text, css = css)

Padding
Standard CSS padding is supported, including specification via longhand and shorthand forms.
Supported syntax:
padding-top: length|% value;padding-right: length|% value;padding-bottom: length|% value;padding-left: length|% value;
Property values:
| Value | Description |
|---|---|
length |
An absolute or relative length specifying the amount of padding. |
% value |
Sets the amount of padding as a percent of the width of the containing element. |
Shorthand forms:
The four padding values can be set all at once by specifying padding: followed by one to four values. See margins for details.
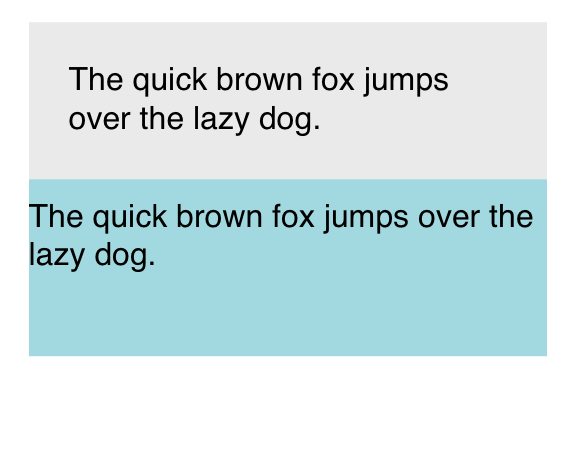
Example:
css <- ' div { padding: 20px; background-color: #eee; } p { padding-top: 10px; padding-bottom: 40px; background-color: powderblue; } ' text <- ' <div>The quick brown fox jumps over the lazy dog.</div> <p>The quick brown fox jumps over the lazy dog.</p> ' draw_html(text, css = css)

Borders
Standard CSS borders are supported, including specification via longhand and shorthand forms. As of this writing, only solid, dashed, and dotted border styles are available. Detailed documentation is forthcoming.
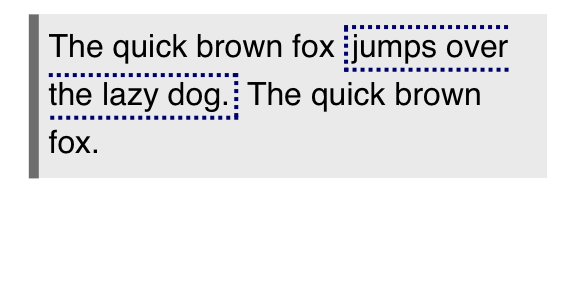
Example:
css <- ' p { border-left: 5px solid gray; padding: 5px; line-height: 1.5; background-color: #eee; } span { border: dotted navy 2px; padding: 2px; } ' text <- ' <p>The quick brown fox <span>jumps over the lazy dog.</span> The quick brown fox.</p> ' draw_html(text, css = css)

Fonts
CSS property font-family
Supported syntax:
font-family: family-name|sans-serif|serif|monospace;
Property values:
| Value | Description |
|---|---|
family-name |
A character string representing the font family. Note that lists of alternative fonts are not supported at this time. |
sans-serif |
Generic sans serif font. |
serif |
Generic serifed font. |
monospace |
Generic fixed-width font. |
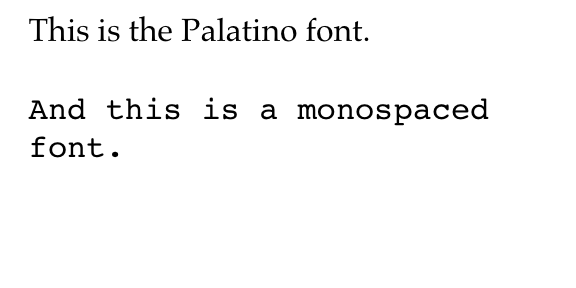
Example:
css <- ' .palatino { font-family: "Palatino"; } .mono { font-family: monospace; } ' text <- ' <p class = "palatino">This is the Palatino font.</p><br> <p class = "mono">And this is a monospaced font.</p> ' draw_html(text, css = css)

CSS property font-size
Supported syntax:
font-size: length;
Property values:
| Value | Description |
|---|---|
length |
A length specifying the font size. This can be absolute (16px) or relative (1.5em). |
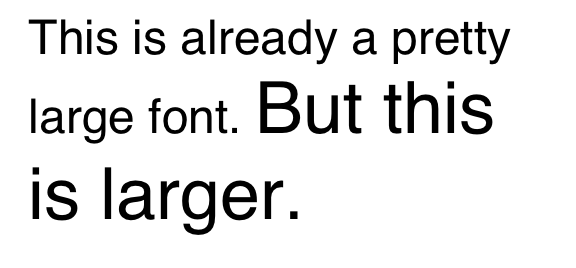
Example:
css <- ' p { font-size: 24px; } .larger { font-size: 1.5em; } ' text <- ' <p>This is already a pretty large font. <span class = "larger">But this is larger.</span></p> ' draw_html(text, css = css)

CSS property font-style
Supported syntax:
font-style: normal|italic|oblique;
Property values:
| Value | Description |
|---|---|
normal |
Displays a normal font. The default. |
italic |
Displays an italic font. |
oblique |
Displays an italic font. Oblique is not supported at this time. |
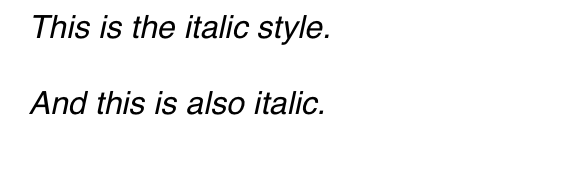
Example:
css <- ' .italic { font-style: italic; } .oblique { font-style: oblique; } ' text <- ' <p class = "italic">This is the italic style.</p><br> <p class = "oblique">And this is also italic.</p> ' draw_html(text, css = css)

CSS property font-weight
Supported syntax:
font-weight: normal|bold;
Property values:
| Value | Description |
|---|---|
normal |
Displays font with default weight. |
bold |
Sets the font weight to bold. |
Example:
css <- ' .normal { font-weight: normal; } .bold { font-weight: bold; } ' text <- ' <p class = "normal">This is the default font weight.</p><br> <p class = "bold">And this is a bolded font.</p> ' draw_html(text, css = css)

Text
CSS property line-height
Supported syntax:
line-height: normal|number|length|% value;
Property values:
| Value | Description |
|---|---|
normal |
Default line height. |
number |
A number that will be multiplied with the current font size to set the line height. |
length |
An absolute or relative length specifying the line height. |
% value |
Sets the line height as a percent of the current font size. |
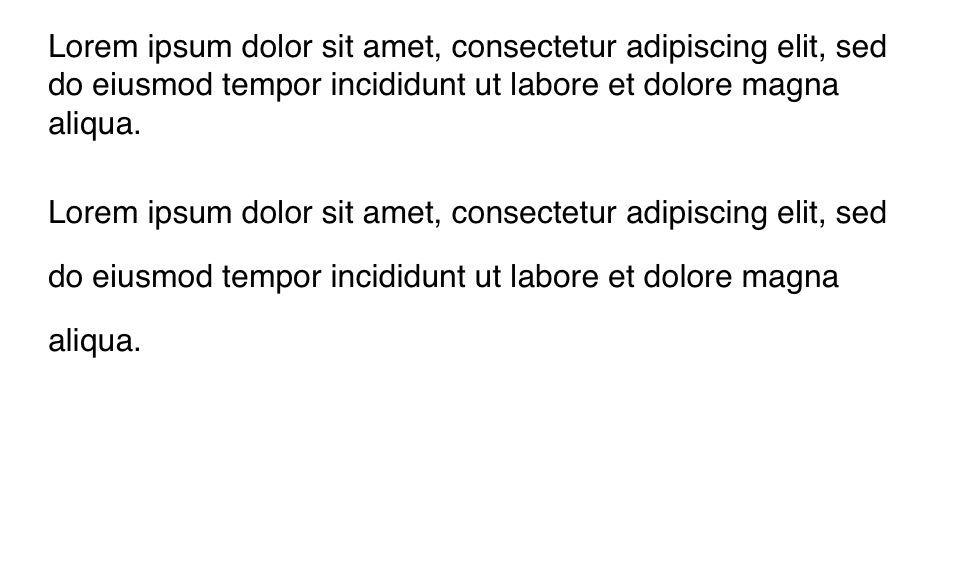
Example:
css <- ' p { line-height: normal; } .double { line-height: 2em; } ' text <- ' <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p><br> <p class = "double">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> ' draw_html(text, css = css)

CSS property text-align
Supported syntax:
text-align: left|right|center|% value;
Property values:
| Value | Description |
|---|---|
left |
Aligns text to the left. |
right |
Aligns text to the right. |
center |
Centers the text. |
% value |
Aligns the text to the enclosing box by percent. 0% is equivalent to left, 50% is equivalent to center, 100% is equivalent to right. This is a Sinab CSS extensions needed to mirror the behavior of hjust and vjust in R. |
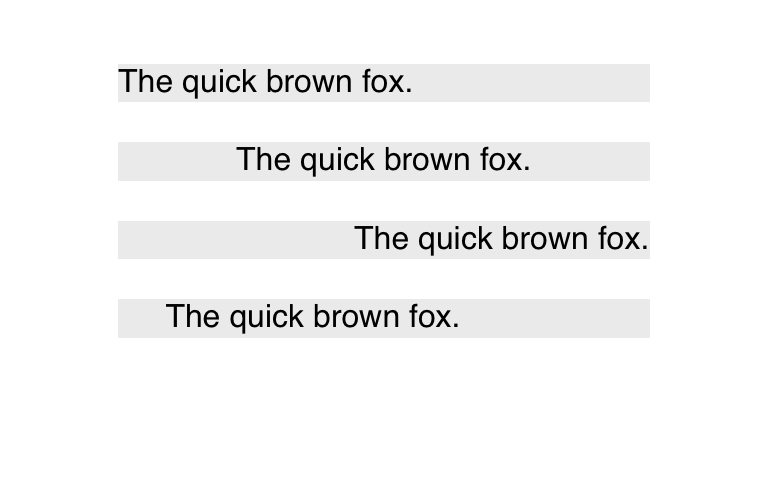
Example:
css <- ' p { margin: 20px 40px; background-color: #eee; } .left { text-align: left; } .center { text-align: center; } .right { text-align: right; } .percent { text-align: 20%; } ' text <- ' <p class = "left">The quick brown fox.</p> <p class = "center">The quick brown fox.</p> <p class = "right">The quick brown fox.</p> <p class = "percent">The quick brown fox.</p> ' draw_html(text, css = css)

CSS property vertical-align
Supported syntax:
vertical-align: baseline|length|% value|sub|super|middle;
Property values:
| Value | Description |
|---|---|
baseline |
Aligns to the text baseline. |
length |
Shifts baseline by the amount specified. |
% value |
Shifts baseline by the amount specified as percent relative to the lineheight of the element itself. |
sub |
Aligns to 1ex below the baseline. |
super |
Aligns to 1ex above the baseline. |
middle |
Aligns the vertical midpoint of the box with the baseline of the parent box plus half the x-height of the parent. |
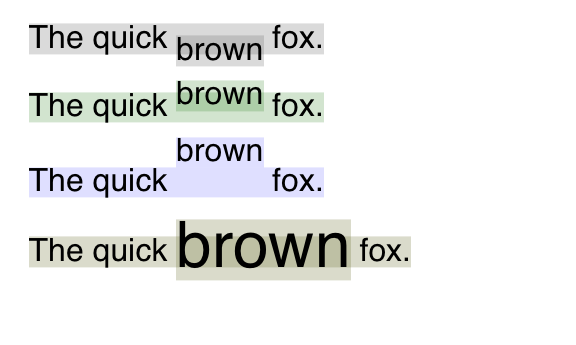
Example:
css <- ' .sub { background-color: #80808040; } .sub > span { vertical-align: sub; background-color: inherit; } .super { background-color: #00800030; } .super > span { vertical-align: super; background-color: inherit; } .length { background-color: #0000FF20; } .length > span { vertical-align: 0.4cm; background-color: inherit; } .middle { background-color: #80804040; } .middle > span { vertical-align: middle; font-size: 2em; background-color: inherit; } p { line-height: 1.4; } ' text <- '<p><span class = "sub">The quick <span>brown</span> fox.</span><br> <span class = "super">The quick <span>brown</span> fox.</span><br> <span class = "length">The quick <span>brown</span> fox.</span><br> <span class = "middle">The quick <span>brown</span> fox.</span></p> ' draw_html(text, css = css)

CSS property white-space
Supported syntax:
white-space: normal|nowrap|pre;
Property values:
| Value | Description |
|---|---|
normal |
Default whitespace handling. White space collapses, text wraps. |
nowrap |
White space collapses, but text doesn’t wrap. |
pre |
White space doesn’t collapse, text doesn’t wrap. |
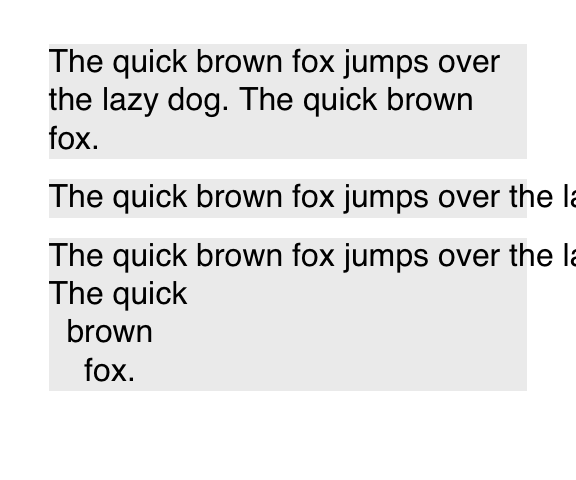
Example:
css <- ' p { background-color: #eee; margin: 10px; } .nowrap { white-space: nowrap; } .pre { white-space: pre; } ' text <- ' <p>The quick brown fox jumps over the lazy dog. The quick brown fox.</p> <p class = "nowrap">The quick brown fox jumps over the lazy dog. The quick brown fox.</p> <p class = "pre">The quick brown fox jumps over the lazy dog. The quick brown fox.</p> ' draw_html(text, css = css)