Before/After
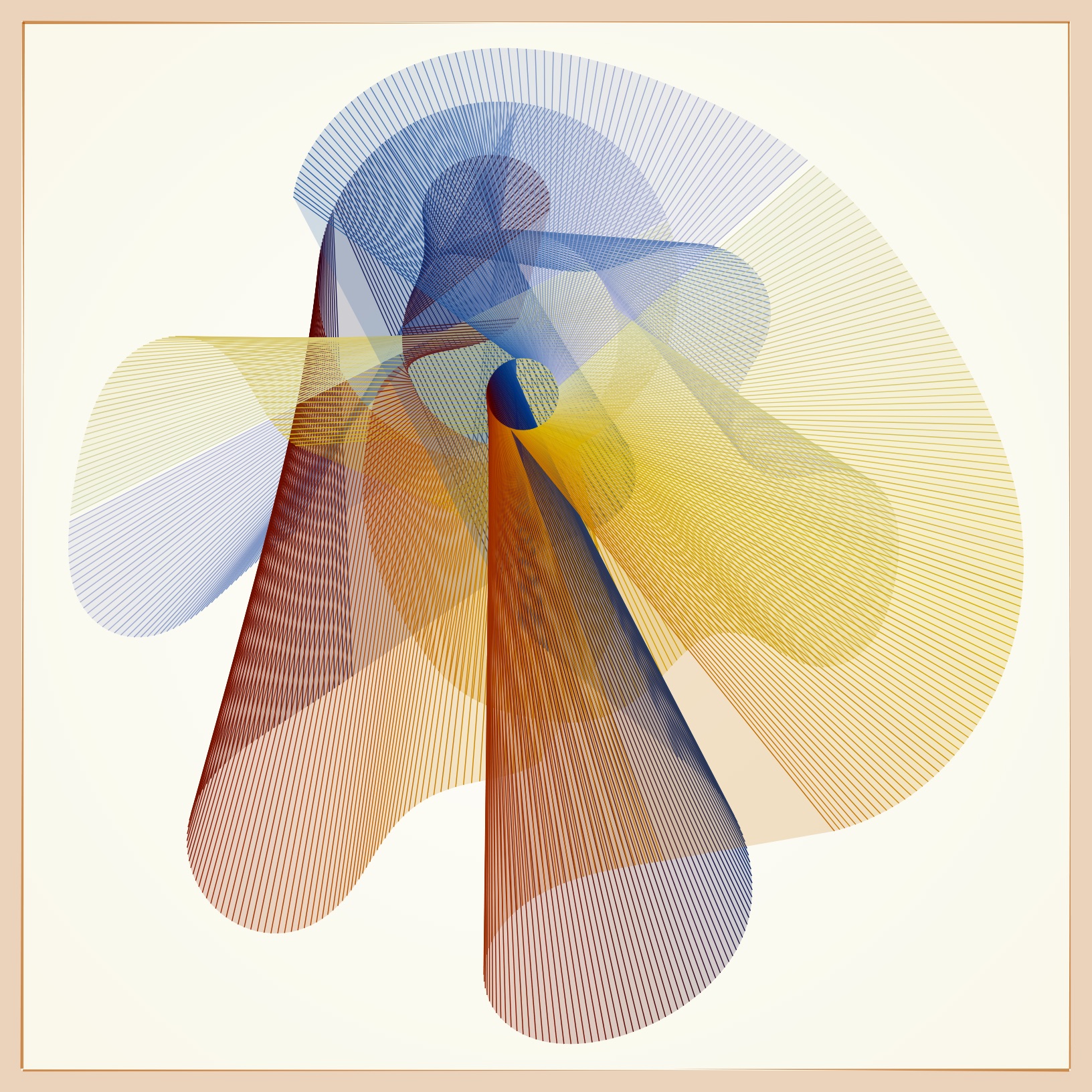
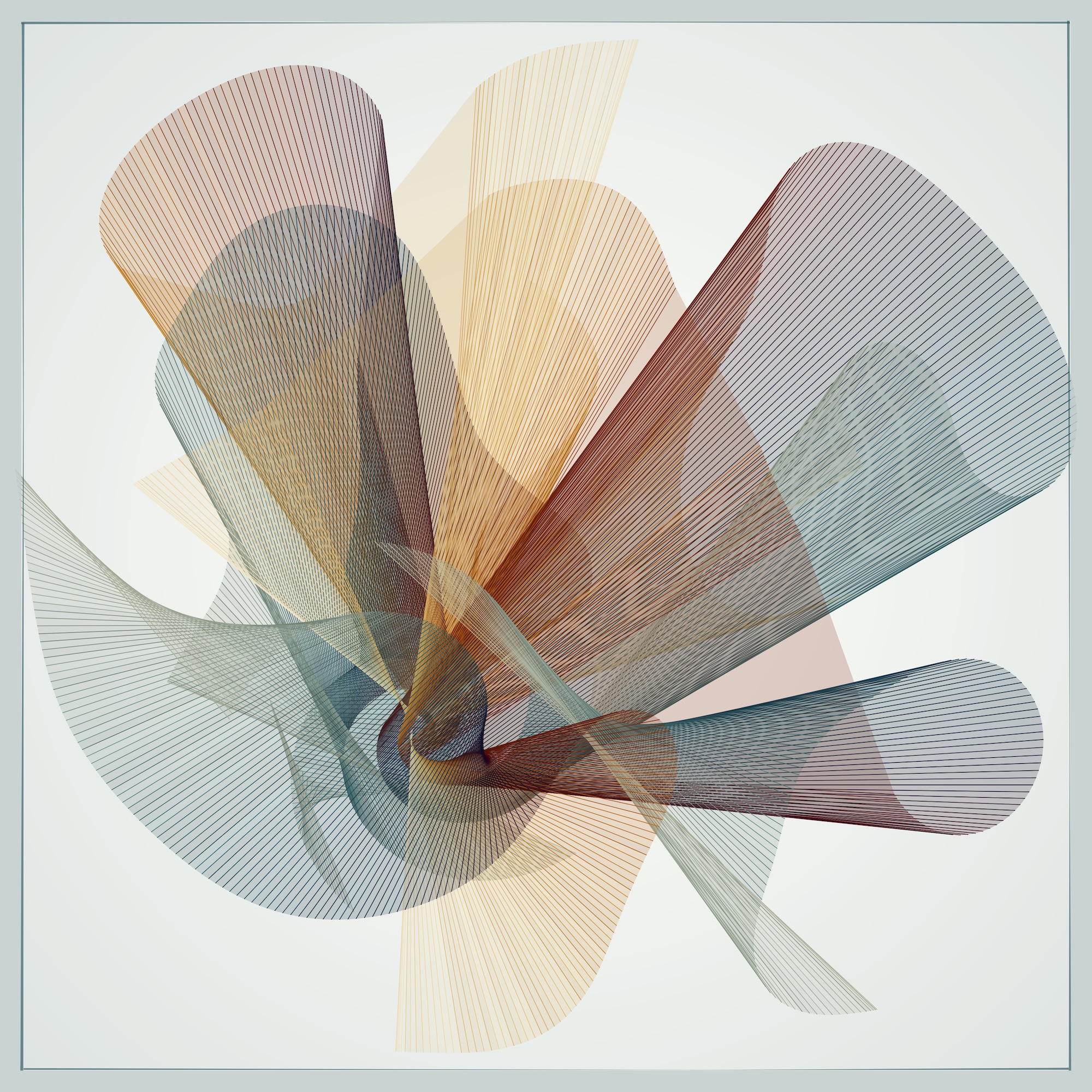
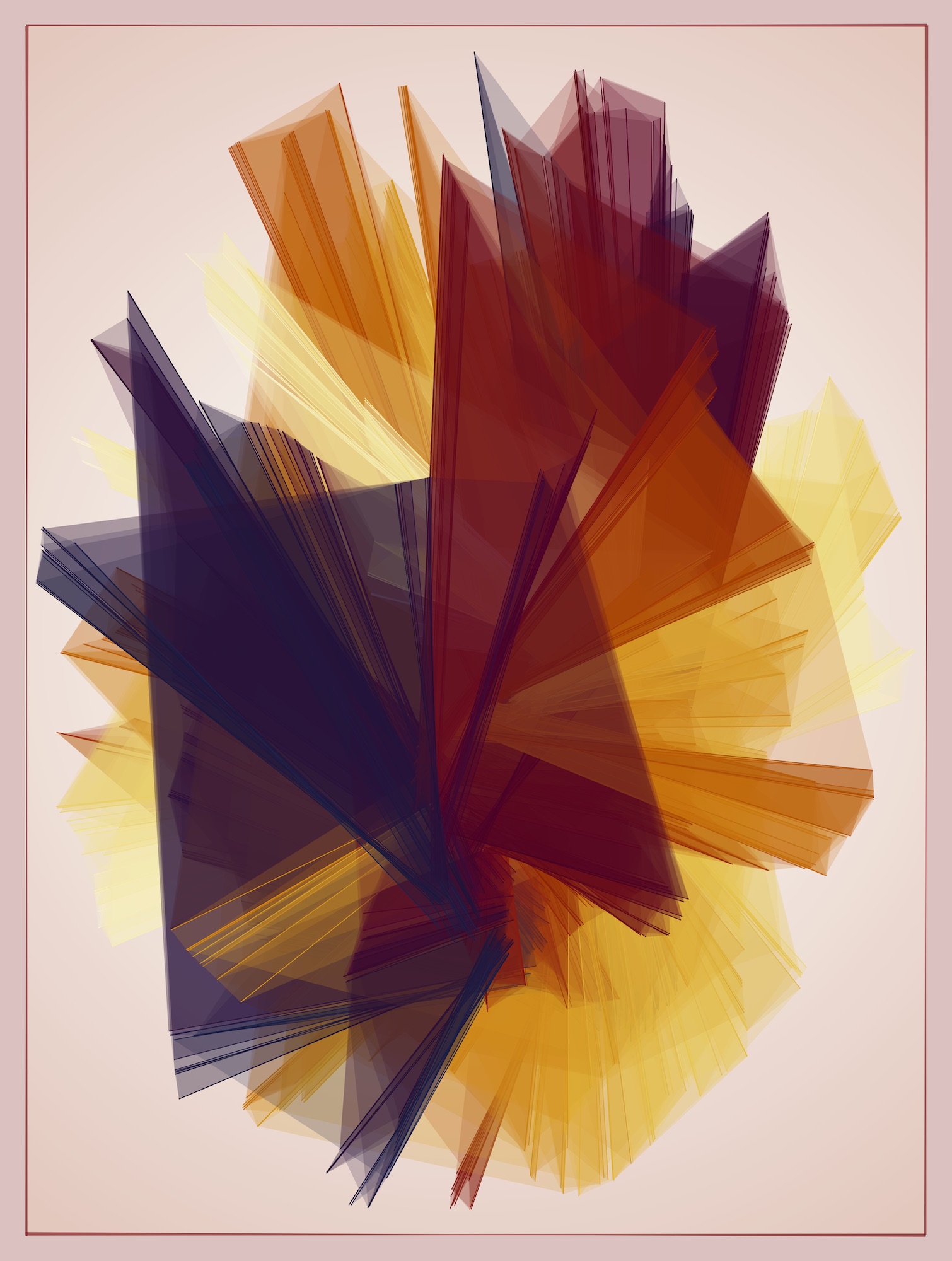
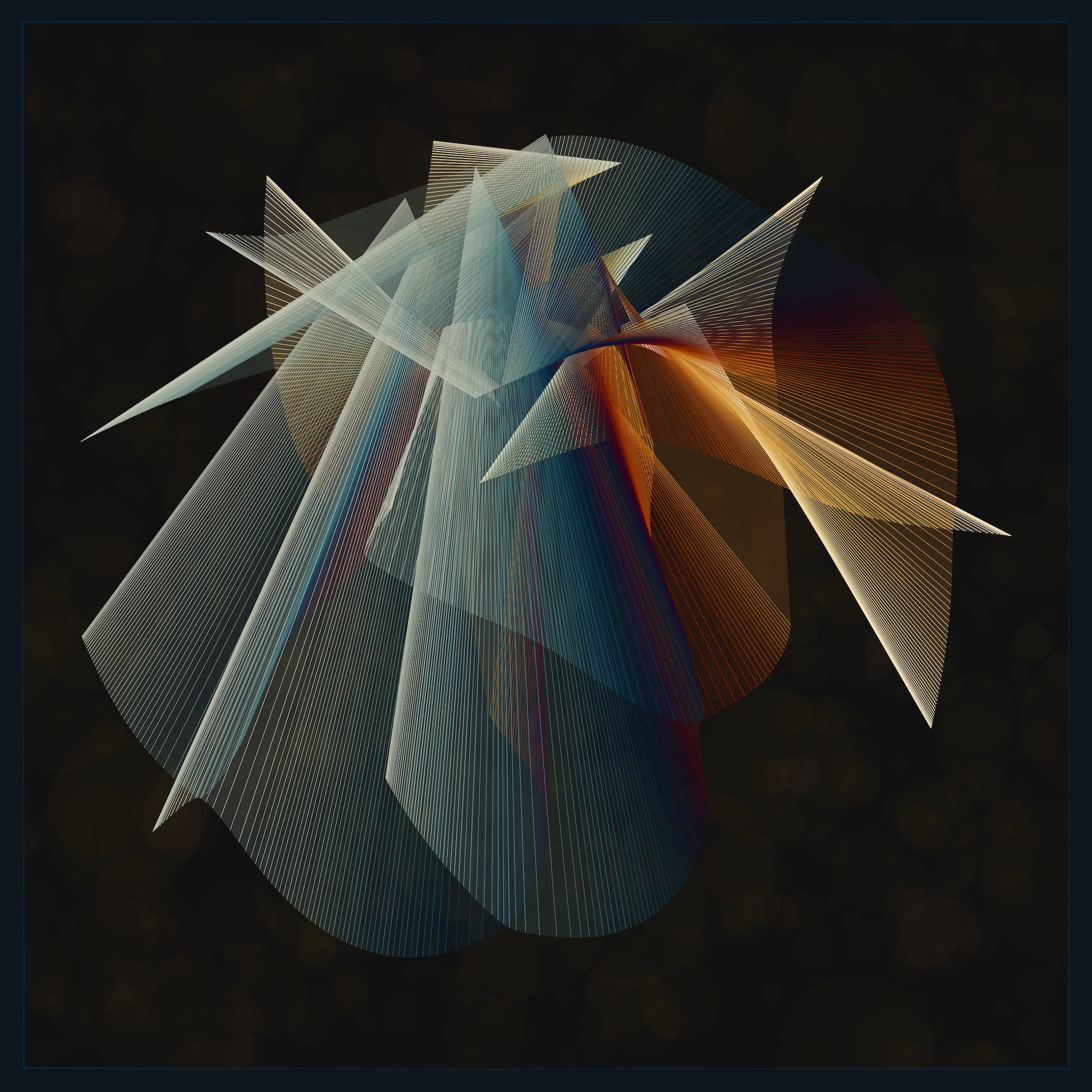
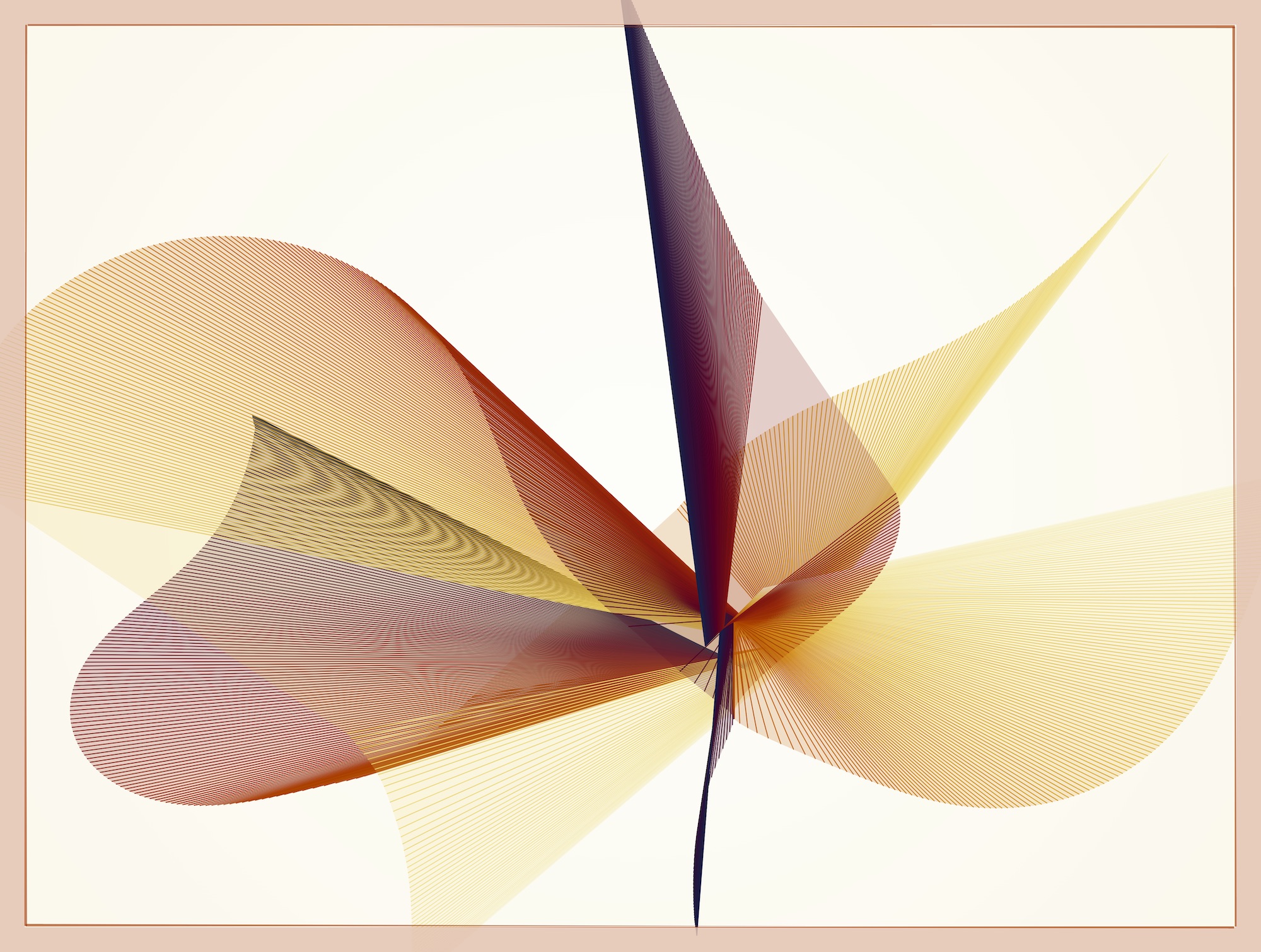
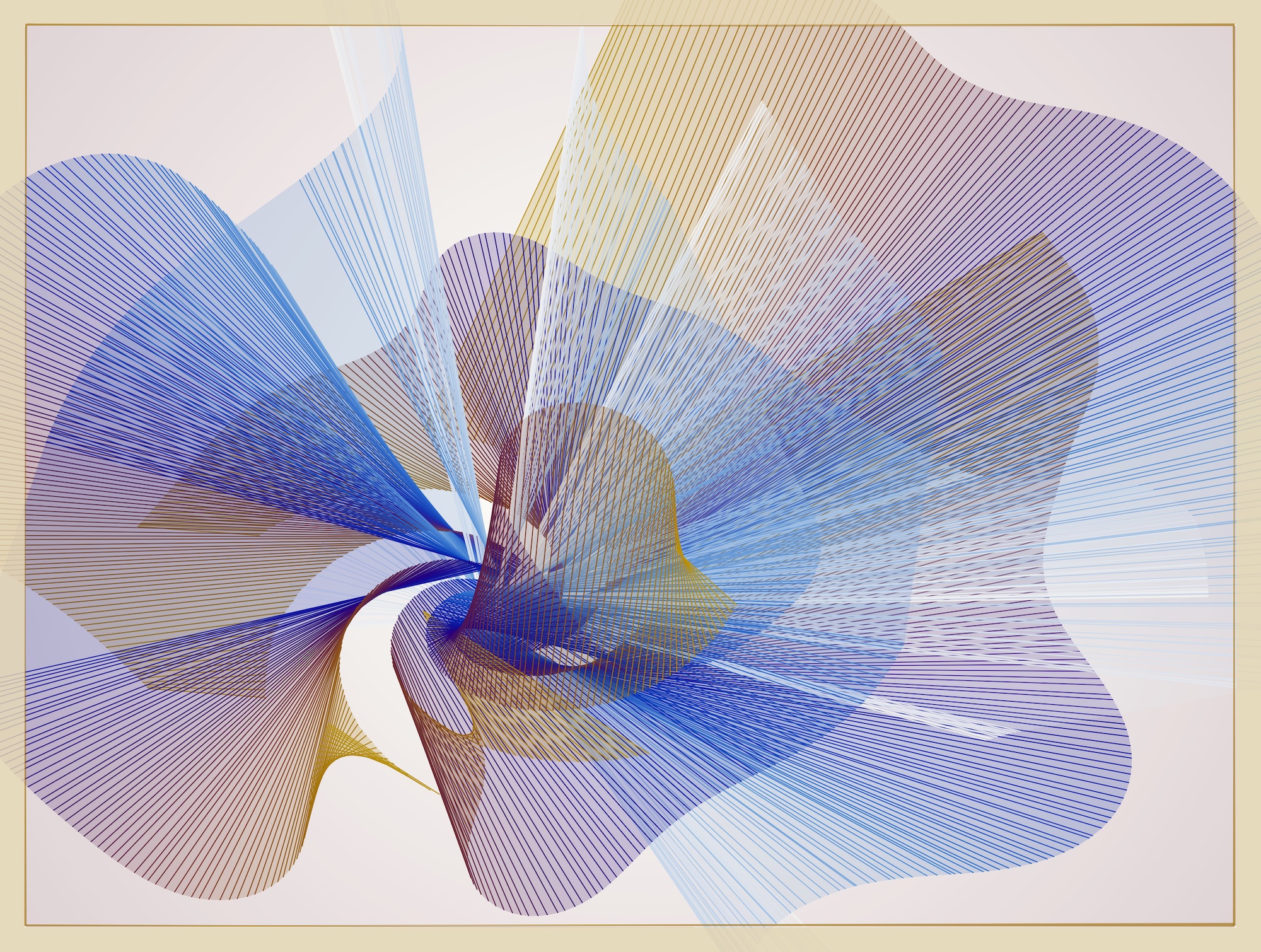
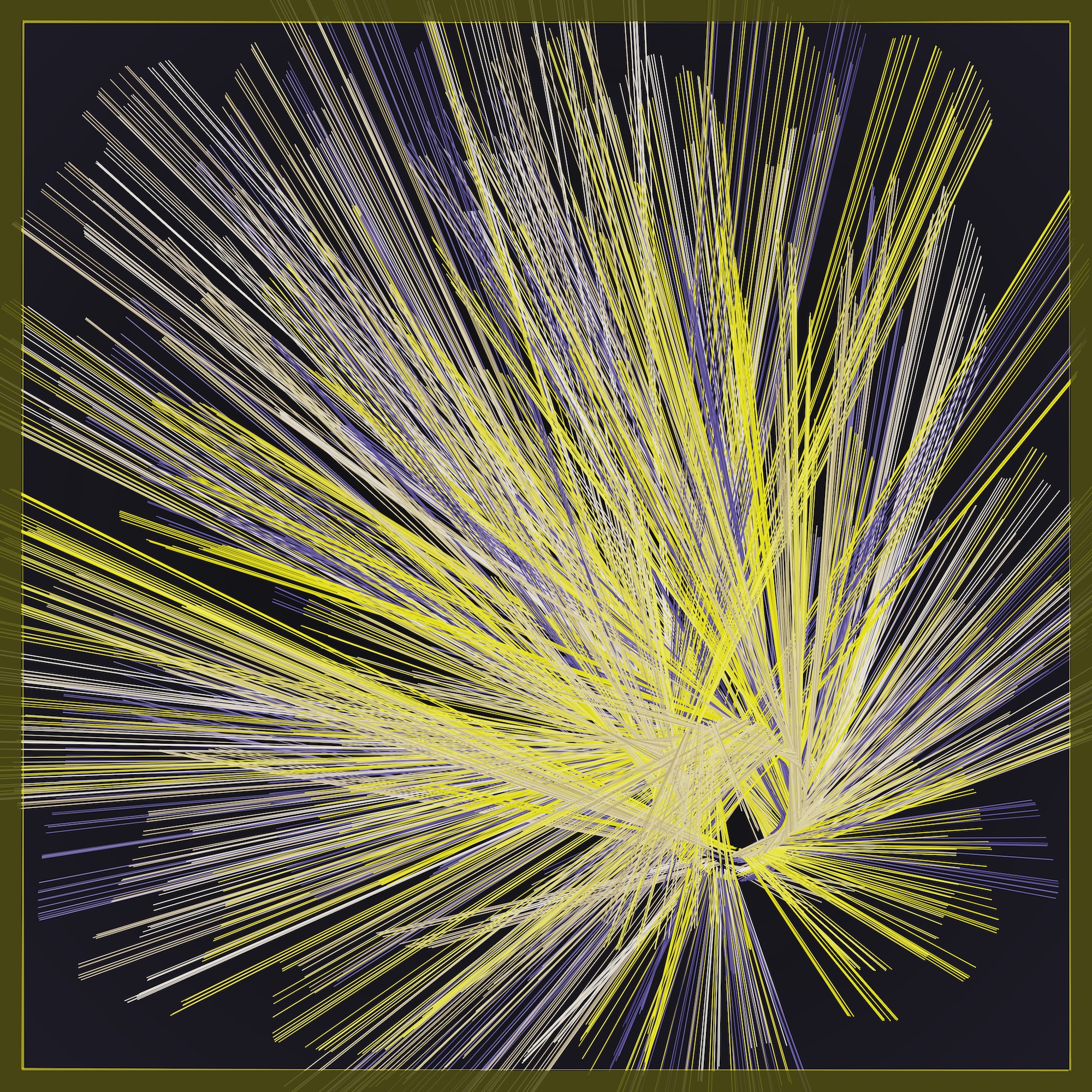
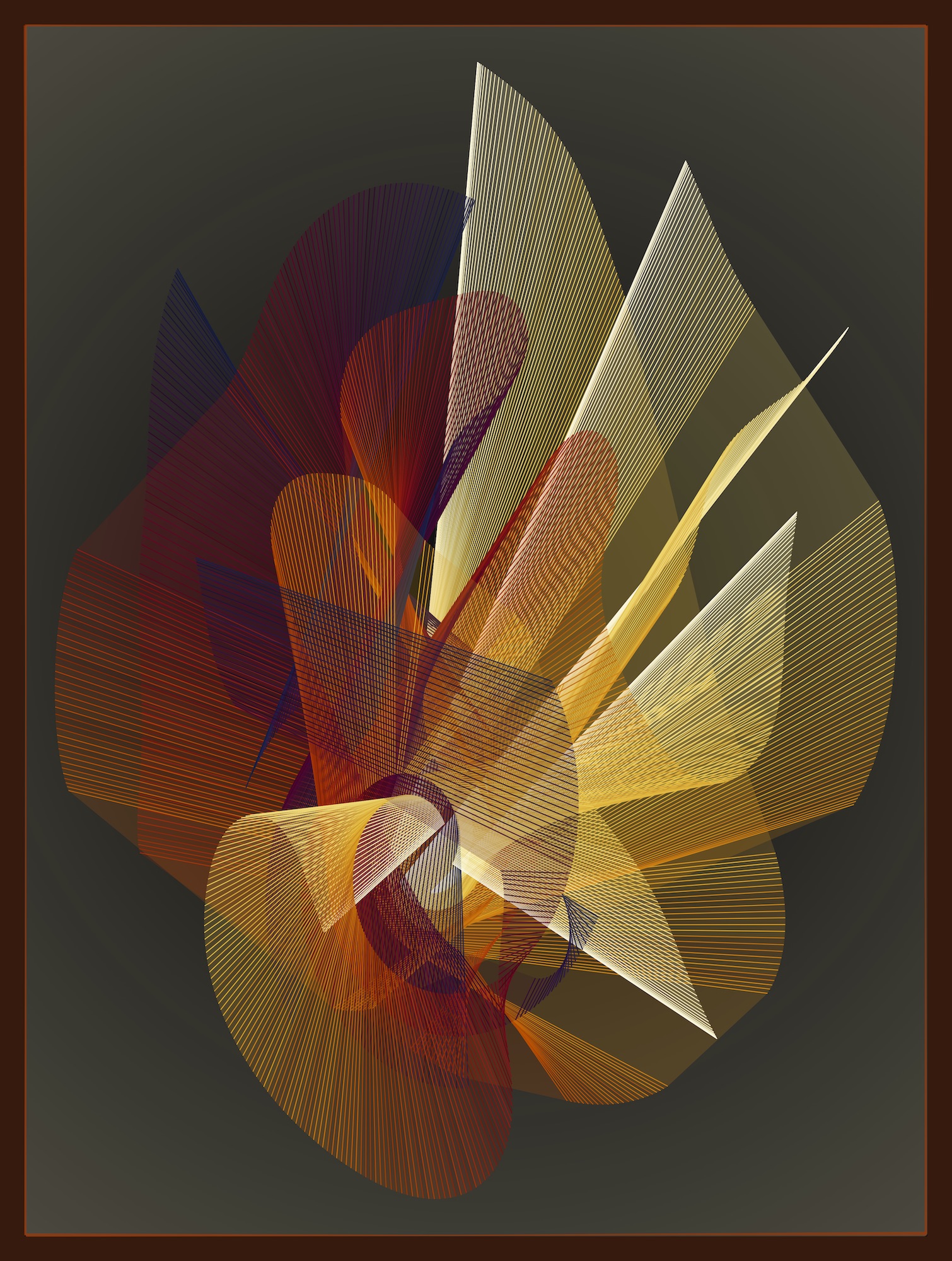
A visual representation of a non-linear transformation
Before/After is a long-form, generative art series released on fx(hash) on July 4, 2022.












The generative algorithm
Before/After shares its core generative algorithm and much of its code with my earlier work Eternal Connection. To get a better understanding of the features and inner workings of Before/After, I encourage you to read my write-up about Eternal Connection first. The main difference in Before/After is that I now do not just display the final output data produced by t-SNE but instead draw a straight line from each point in the input data set to the corresponding point in the output data set. The final artwork is an SVG file that can be downloaded by pressing the letter ‘s’ in the live view. If you prefer to download a PNG rendering of the artwork, you can do so by pressing the letter ‘p’ instead.
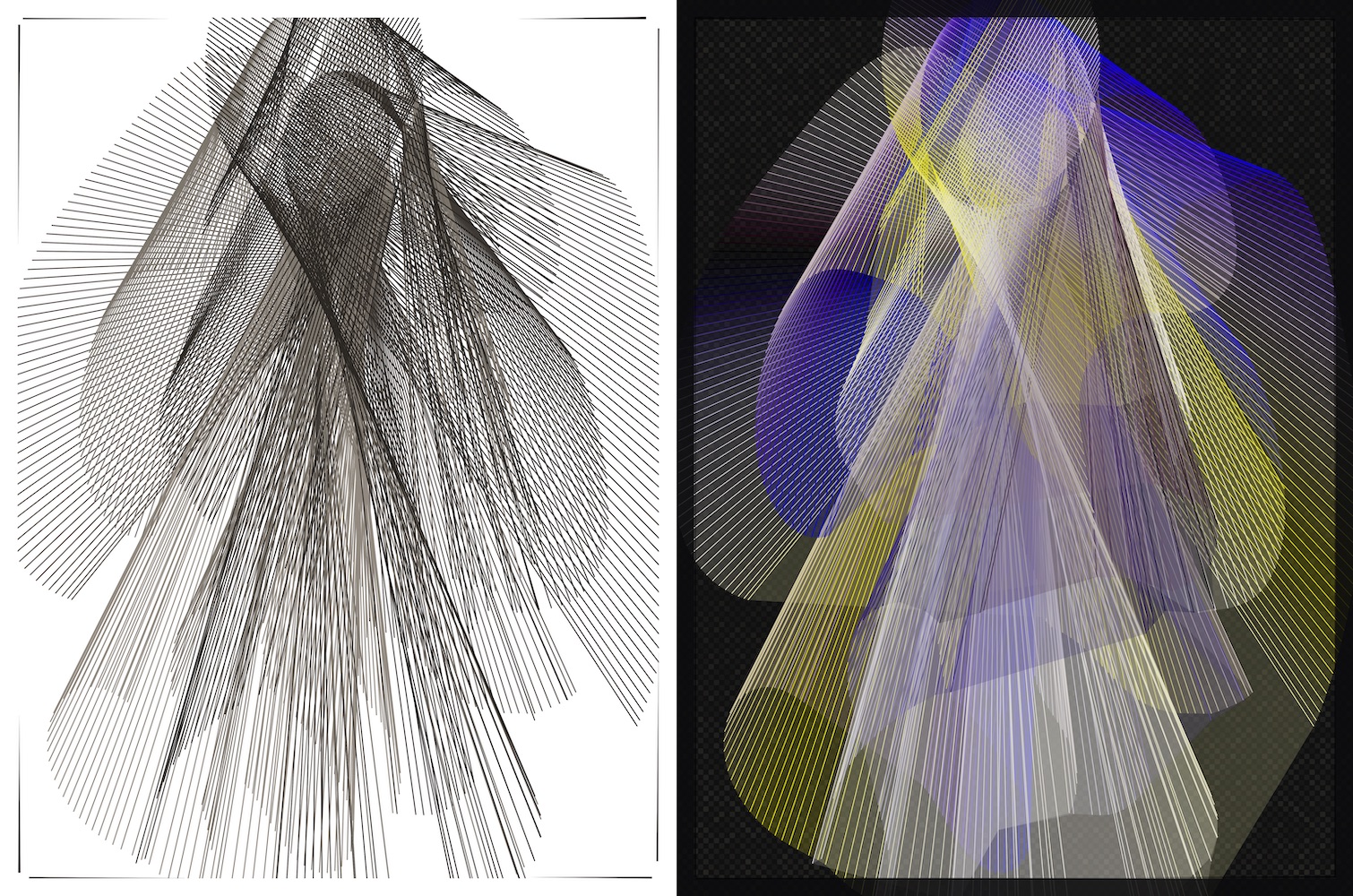
To allow viewers a glimpse into the workings of the algorithm, I have added debug mode. In debug mode, the screen gets subdivided into three panels. The left-most panel shows the final artwork, the middle panel shows the input data set, and the right-most panel shows the output of the t-SNE algorithm applied to the input data set. Every line in the final artwork connects one point in the input data set (i.e., in the middle panel) to the corresponding point in the output data set (i.e., in the right-most panel). To enable debug mode, press the letter ‘m’ in live view. A small number of iterations are rendered in debug mode by default. Those tokens can be switched to normal mode by pressing ‘m’ twice.

In addition to debug mode, I have also added outline mode. Outline mode produces a simplified SVG file that contains only the lines connecting input and output data, but no background, filled areas between lines, or other stylings. The SVG files generated in outline mode may be useful for plotting. This will likely work best with outputs that contain a smaller number of lines. Just like is the case with debug mode, a few iterations are rendered in outline mode by default. Pressing the letter ‘m’ repeatedly cycles between normal mode, debug mode, and outline mode. All three modes are available for every iteration.

How Before/After came to be in its current form
While the final artwork shares much of its code with Eternal Connection, the concept for Before/After is much older. I first experimented with lines drawn between input and output data sets in February 2022. These experiments led to Untitled, Feb. 26, 2022, which I minted on Versum in support of Ukraine relief efforts.

Importantly, my experiments in February 2022 were all done in R. At the time, I did not have an in-browser t-SNE implementation that was fast enough to handle data sets of the size needed to generate good outputs.
Around the same time, @BRUTALISTI announced a plan for a unique, on-chain collection on Tezos called 32512 Fringe. The idea was to publish art that was fully self-contained (no external dependencies) within 32 kB of JavaScript, and that used some unusual or otherwise non-standard component in its code.
32512 Fringe curated generative exhibition already have 5 artists: @ClausWilke @fdoganis @atimtay @neophob and me. Some of us already started working and hope our application @EndlessWays_TZ will be accepted.
— ₿ruta de la Creme (@BRUTALISTI) February 23, 2022
Gathering more artists till end of February, then 1 month of work! pic.twitter.com/djK2omnO3c
This planned collection prompted me to look into creating a WebAssembly (WASM) version of my t-SNE code that would hopefully be much faster than the plain JavaScript version. After some experimentation I found that I indeed could make this work, by converting my earlier JavaScript code into AssemblyScript and then compiling into WASM. With some effort, the code was also sufficiently small to fit into 32 kB, with some space to spare for visualization and styling.
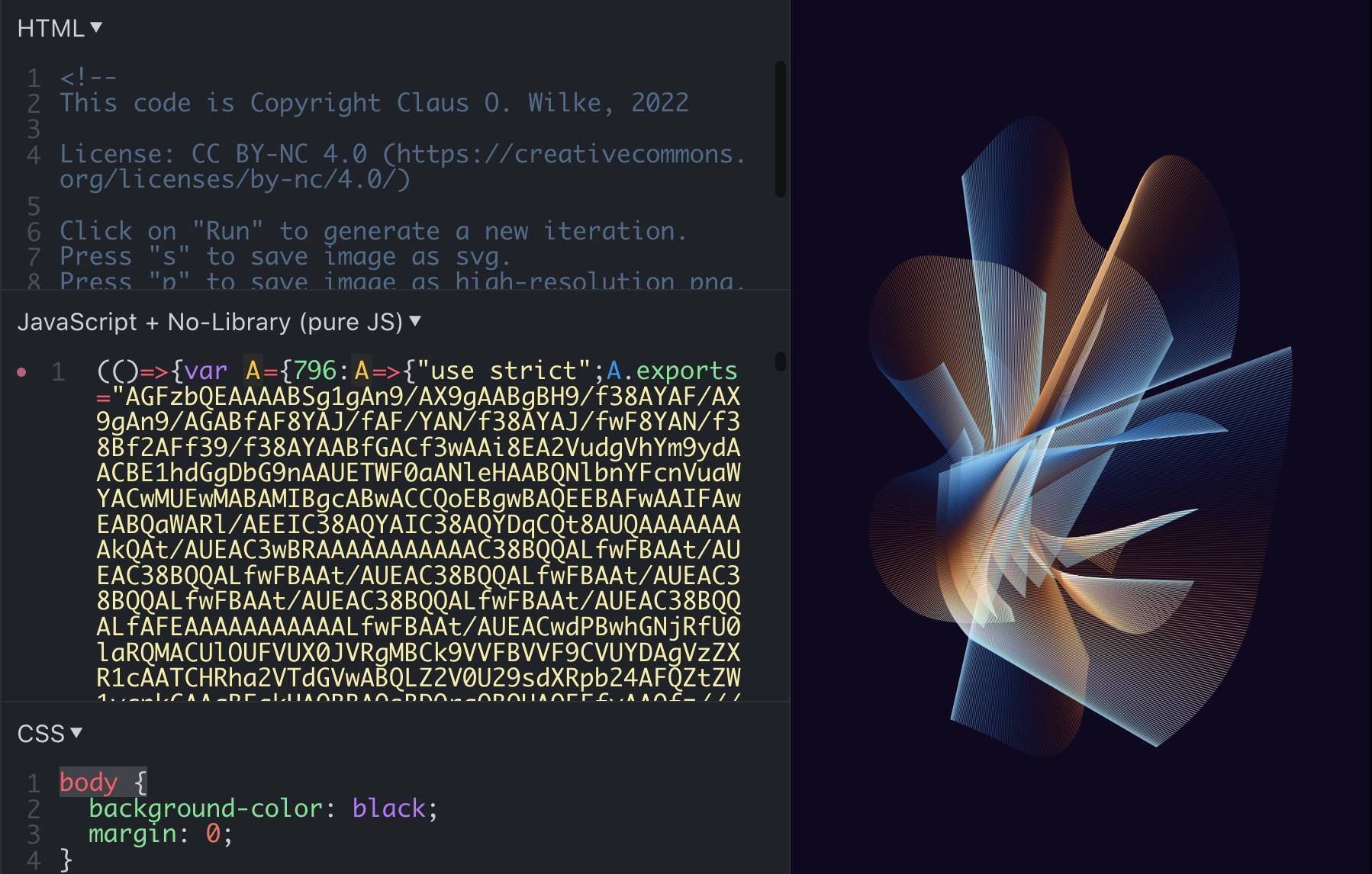
I posted a live proof-of-concept implementation on JSFiddle, where the code remains available today for you to inspect and run. The code is minified, so it’s not particularly readable, but you can verify that the art is being generated by a single, relatively small and self-contained piece of JavaScript code.

Unfortunately, the plan to release this work fully on-chain fell apart when Endless Ways announced that they were closing down.
sad news: due to developments in EU crypto law, we simply are not able to run https://t.co/zG5iULRURM the way we wanted to. The changes we'd need to make it work would pull the platform in a highly profit- and therefore hype-oriented direction, which we're just not interested in.
— EndlessWays (@EndlessWays_TZ) April 1, 2022
For a while, Before/After was in limbo as we were investigating other possible avenues to release 32512 Fringe. During this time, since I now had an efficient t-SNE implementation in the browser, I started exploring other things I could do with it, and this led to Eternal Connection. A defining feature of Eternal Connection is the multiple panels that all require independent t-SNE runs, and this feature only became possible with my WASM implementation.
Shortly after the publication of Eternal Connection, I decided that 32512 Fringe was likely not going to happen any time soon, and so releasing Before/After on fx(hash) was the best way forward. So I took the code for Eternal Connection, which itself was based on the proof-of-concept implementation of Before/After, and tweaked it until I had a version of Before/After that I was happy with. Importantly, I replaced all color palettes and tweaked the background and framing, so even though there is a lot of overlap in the code, visually the two collections are quite distinct.